Effet "caméra de vidéo surveillance"
Dans la série des photomontages inutiles mais sympathiques à faire sous Photoshop, nous retrouvons cette effet "caméra de surveillance". C'est surtout l'occasion pour nous d'utiliser plusieurs calques de réglages et de s'entraîner un peu.
Dans le choix de l'image, n'optez pas pour la superbe plage que vous avez prise en photo pendant vos vacances ou bien pour la nouvelle coiffure de votre meilleur ami. Il faut rester dans le thème de la vidéo surveillance, donc choisissez des photographies de magasins, super marchés, d'autoroute, etc ... Voici la mienne :

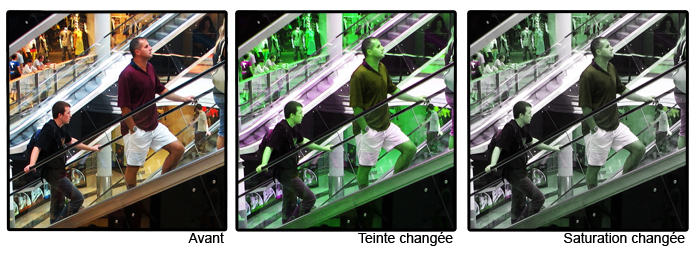
On y vois que l'angle est bon pour faire croire à une caméra et qu'on se trouve dans une sorte de centre commercial. Ceci fait, commençons par transformer notre photo dans des nuances un peu verdâtres.
Ajoutez un calque de Teinte / Saturation. Le but est de rendre vert, donc bougez la glissière des Teintes pour avoir du vert. Comme on obtient quelques chose de fluo (et comme il est impossible de n'avoir que du vert pour l'instant), nous baissons la saturation à -65.

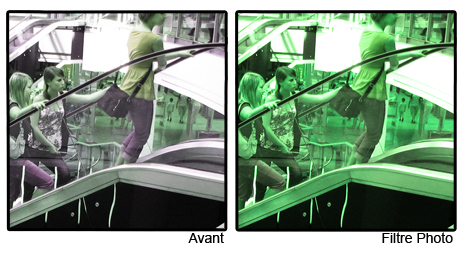
Ajoutez ensuite un filtre photo de couleur Verte et passez la Densité à 90%, comme le montre l'image si dessous. Notre image commence à devenir verte !

Nous avons notre vert, mais il n'est pas très beau. Nous allons tout d'abord le saturer un peu : avec un nouveau calque de Teinte / Saturation, montez la Saturation à +30.

Voilà, à présent on un vert qui colle un peu mieux à la situation. Maintenant, "détériorons" un peu l'image.
Faites un nouveau calque et vérifiez que vous avez le Blanc en couleur d'arrière plan et noir en couleur de premier plan. Le raccourcis X permet de les retrouver très rapidement !
Remplissez votre calque avec une couleur blanche en passant par le menu "Edition > Remplir...".
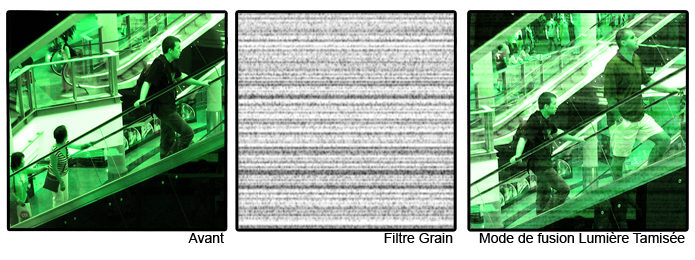
Dans Filtre > Texture puis Grain, nous pouvons ajouter du grain (comme son nom l'indique) à l'image. Les paramètres sont simples : Intensité au maximum, contraste au minimum, et enfin un type Horizontal. Validez par OK. Placez le calque en Lumière Tamisée et admirez !

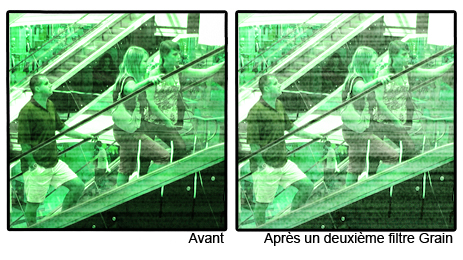
Pour ajouter un peu plus de traits, créez un nouveau calque, re-faites votre Filtres (Ctrl + F ou Pomme + F) et passez ce calque en Lumière Tamisée.

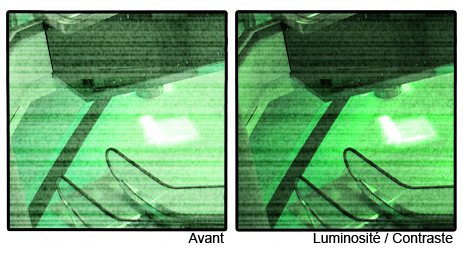
Avec ces deux calques de "grain", l'image s'est blanchie quelque peu. Avec un calque de réglage de Luminosité / Contraste, nous allons rectifier cela. Baissez la Luminosité pour assombrir (ici -70) et augmenter le Contraste pour faire un peu plus ressortir le noir sur le blanc (ici +50). La différence en image :

Nous allons encore rajouter des traits avec un propre motif à nous. Si vous ne savez pas en faire, Legibe propose un tutoriel qui vous expliquera tout de A à Z. Rendez-vous ici : Créer et appliquer des motifs personnalisés.
Le motif que nous allons utiliser c'est très simple. Créez un nouveau document de 1px de largeur par 2px de hauteur. Zoomez au maximum et faites ceci (un pixel noir, un pixel transparent) :

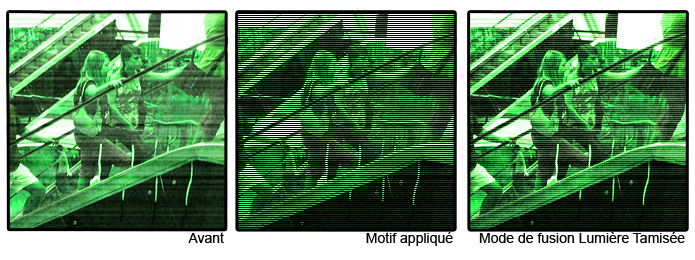
Appliquez ce motif sur un nouveau calque avec un mode de fusion en Lumière Tamisée. On remarque que cela assombris un peu notre image.

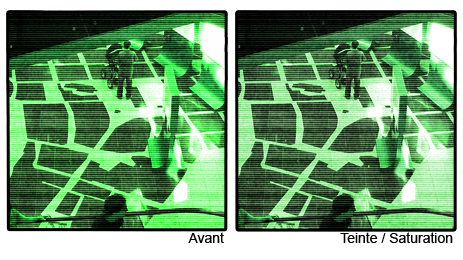
Comme notre vert commence à devenir un peu Vert fluo, faites un nouveau calque de Teinte/Saturation (eh oui, encore et encore une nouvelle fois) pour baisser la saturation à -30.

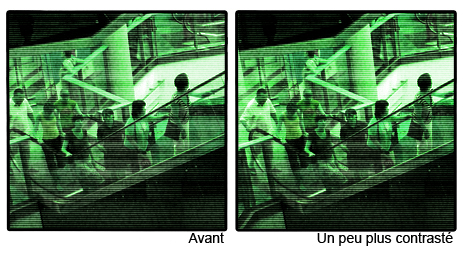
Pour aller encore plus loin, nous pouvons augmenter à +35 le Contraste (avec Luminosité / Contraste).

Je vous rassure : nous en avons enfin finit avec les calques de réglage ! C'était un peu envahissant mais nécessaire. J'imagine qu'il y a plus court mais c'est une solution comme une autre. Finalisons notre création...
Avec l'outil rectangle arrondi (U), faites un rectangle sur votre création (avec l'option Tracé, et non Forme), avec une distance environ équivalente sur chaque bords de l'image. Faites Clique droit > Définir une sélection, puis remplissez de noir. On obtient une sorte de cadre, qui simule en quelque sorte une télévision.

On peut aller plus loin en utilisant l'outil Déformation (Transformation manuelle (Ctrl+ T ou Pomme + T) puis clique droit > déformation). Le but ici est de "bomber" votre écran. Pour ce faire, faites comme les flèches sur cette capture d'écran :

De la même manière vous pouvez ajouter un trait blanc à l'intérieur de votre écran (calque en Lumière tamisée).

Finissez en rajoutant du texte. Comment ? Tapez votre texte en blanc et passez le en Lumière Tamisée. Dupliquez le et passez le en Normal – 60%.

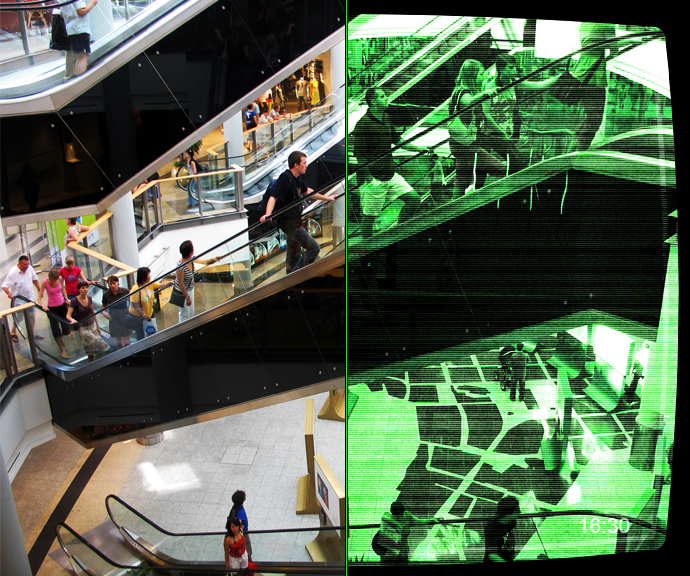
Voilà donc ce qui clôt notre petit cours. Voici un mix avant/après pour vous montrer la différence.

... mais vous pouvez aussi voir le résultat final en entier ici.
Pour la suite, libre à vous de faire vos scènes avec des extraterrestres ou des voleurs. Ou encore, vous pouvez "imiter" la vue d'un robot en ajoutant des textes et une cible au centre de l'image. Bref, il y a de quoi s'amuser !
Sur ce, bon travail à toutes et à tous !
Le 15/08/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
