Reproduire le logo de Secret Story
Apprenons ensemble à reproduire le logo de l'émission culte "Secret story" ! ;-)
La typo utilisée par l'émission s'appelle "Aachen SH-Bold", néanmoins étant payante je vous conseille de vous rendre sur votre site de polices préféré et de télécharger BlaxSlabXXL qui est quant à elle gratuite. C'est d'ailleurs celle-ci que je vais utiliser dans ce tutoriel.
Commençons !
Ouvrez un nouveau document de la taille que vous voulez (500*300 pour ma part) et avec un fond gris léger puis écrivez-y votre texte en blanc, de n'importe quelle taille (110px pour moi). Astuce : pour avoir vraiment l'effet Secret Story, écrivez en majuscule, ça rend beaucoup mieux !

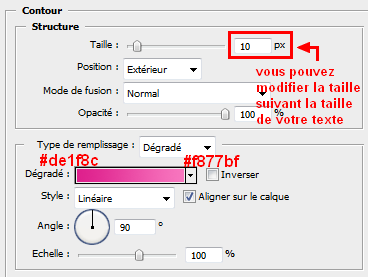
Bon, jusque là, ça devrait aller. Maintenant on va faire le gros contour rose autour du texte. Pour cela sélectionnez votre calque texte et cliquez sur le bouton "ajouter un style de calque" en bas de la palette des calques (le petit bouton "Fx") et entrez les paramètres suivants :

Ensuite créez un nouveau calque et fusionnez-le avec votre calque de texte afin que le dégradé ne bouge plus (sélection des deux calques puis CTRL + E sur Windows ou Pomme + E sur Mac).

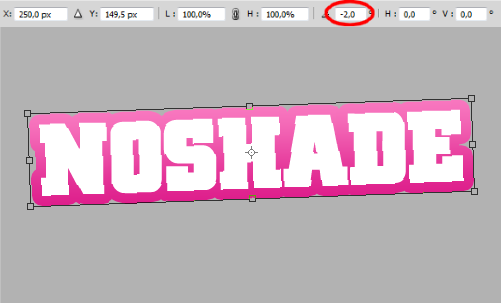
Maintenant nous allons incliner le texte, c'est assez simple, allez dans le menu "Édition > Transformation manuelle" ou faites tout simplement CTRL + T (ou Pomme + T sur Mac) et changez l'angle qui est normalement à 0° par -2°.

Maintenant il nous reste la petite barre à faire dessous, ça parait simple, mais c'est à vrai dire plus compliqué à faire qu'il n'y parait !
Sur un nouveau calque, créez le trait sous le texte à l'aide de l'outil trait (touche U), le trait doit être blanc, épaisseur 1px et droit... non non, ce nest pas négociable ! ;-) Quant à la taille, le trait doit être plus petit que le texte :

Maintenant on applique un flou directionnel avec un angle de 0°, quant à la distance tout dépend de la taille initiale du trait, le mieux est de voir grâce à l'aperçu ce qui est le mieux, cest-à-dire que le trait au final dépasse un tout petit peu du texte, de cette manière là :

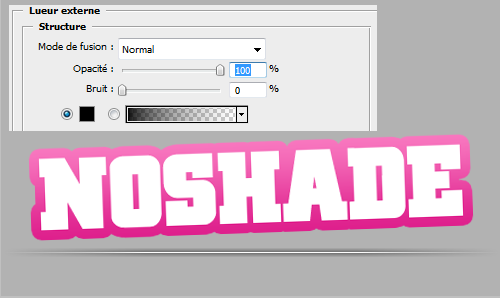
Appliquons maintenant un style de calque sur ce trait avec ces options :

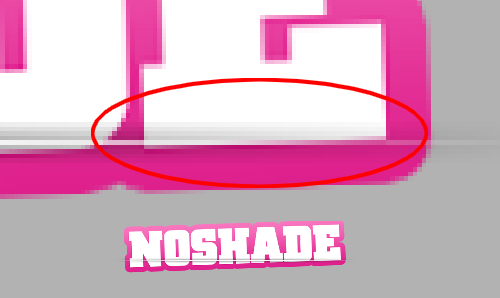
On approche du but ! Remontez le trait de manière à ce quil arrive à la limite inférieure de la lettre la plus haute. Cest compliqué à comprendre oui, mais bien sûr jai fait une petite image :

Et enfin (et oui cest "déjà" fini !), nous allons effacer tout ce qui se trouve sous et sur le trait, pour ça on va pas utiliser la gomme (ça peut devenir vite très long et surtout peu précis dans ce cas), mais l'outil de sélection en rectangle (touche M) pour sélectionner tout ce qui se trouve sous et sur le trait et hop on appuie sur la touche suppr pour supprimer la sélection, on se retrouve ainsi avec ce résultat :

Evidemment vous pouvez faire ça de toutes les couleurs, pas besoin de vous cantonner au rose, il suffit juste soit d'appliquer un changement de teinte sur votre texte dans teinte/saturation à la fin ou alors carrément modifier le dégradé du début :

Le 14/03/2011 par Kalamur
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
