Accueil » Tutoriaux » Illustrator » L'outil Graphe
L'outil Graphe
Dans la multitude des possibilités de Illustrator, il y a l'outil graphe qui comment son nom l'indique permet d'organiser des données / statistiques sous forme de graphiques. Le cour est en trois parties : découverte de l'outil graphe, faire une présentation basique et enfin faire une présentation un peu plus poussée.
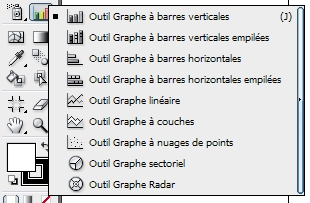
L'outil graphe se trouve ici, près du Pulvérisateur de symboles.

Pour l'utiliser il faut choisir le graphe que nous voulons puis de créer un rectangle dans le plan de travail, tout simplement. Ici, par exemple, je vais utiliser l'outil graphe à barres horizontales.

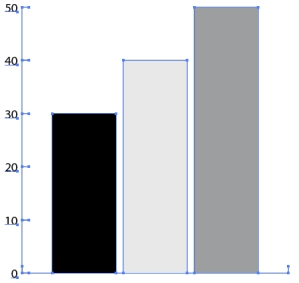
Sur mon plan de travail je vois mon graphe se faire, avec une fenêtre qui s'ouvre. Il suffit de rentrer vos valeurs et de cliquer sur l'icône en V (tout à droite) pour voir votre graphe se modifier. Ici, j'ai mis ce tableau et j'ai eu ce graphe :


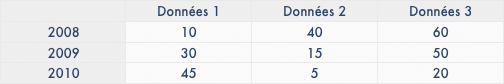
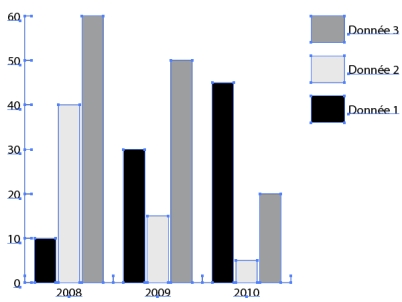
Mais ça marche bien sûr avec des tableau plus compliqués :


Vous pouvez noter au passage qu'Illustrator m'a automatiquement fait une légende à droite et que pour dire à Illustrator que c'est du texte, on met entre guillemets (les dates 2008 2009 et 2010 n'ont pas été pris comme chiffres).
Quand vous avez terminé, vous pouvez fermer cette fenêtre.
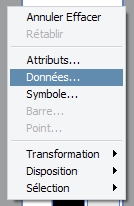
Si jamais vous voulez changez ces valeurs, sélectionnez votre graphe et faites un clique droit puis "Données...".

Vous remarquez au passage, juste au dessus, l'option Attribut qui permet de changer le type de graphe, d'ajouter une ombre portée, etc ...
A présent nous allons voir plusieurs types de graphe. Pour cela je garde les données de tout à l'heure (avec 2008; Donnée 1, etc ...) qui sont, je ne dit, fausses (elles n'ont aucune signification).
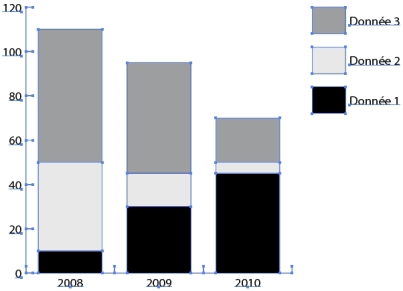
Graphe à barres verticales empilées :

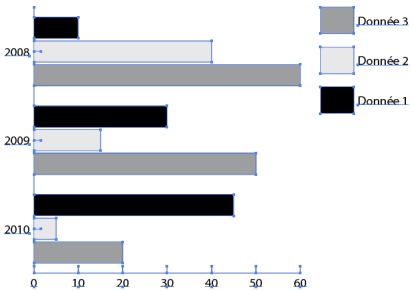
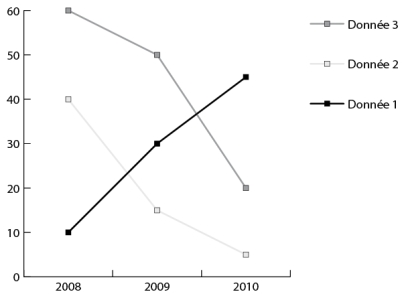
Graphe à barres horizontales :

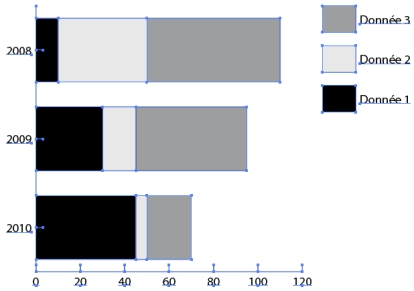
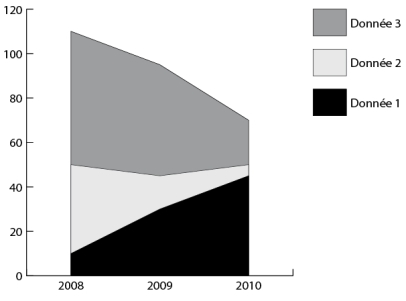
Graphe à barres horizontales empilées :

Graphe linéaire :

Graphe à couches :

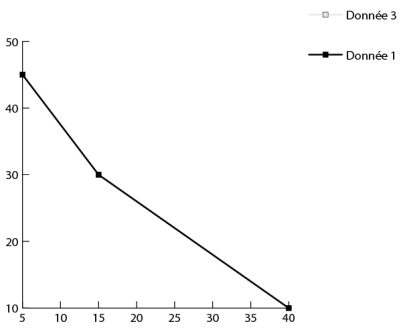
Graphe en nuage de points :

On remarque ici que toutes les données ne sont pas traités, et qu'on a un graphe un peu bizarre : les données n'étaient pas adaptées.
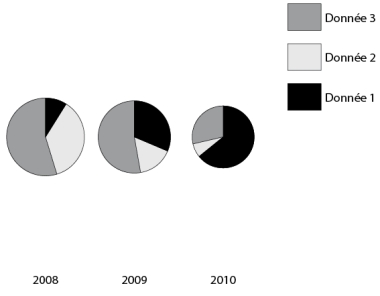
Graphe sectoriel :

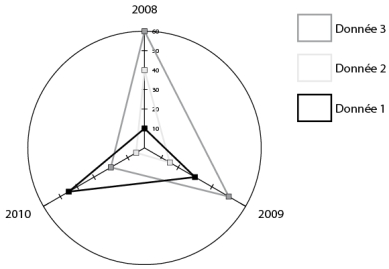
Graphe radar :

Voilà qui nous fait pas de choix pas vrai ? Bien évidemment, selon vos données vous aurez un graphe qui correspond. Par exemple, pour mes données je préférerai plutôt un graphe linéaire car on a une chronologie sur x et les valeurs sur y.
Pour un graphe à barres, ce sera plus pour parler en chiffre (tant d'habitant par exemple).
Avec un graphe à barres empilées, on compare souvent la part que prend telle donnée au cours du temps par exemple.
Le graphe sectoriel, ou camembert est très apprécié sur le web, et il est souvent utilisé pour des pourcentages.
Enfin, le graphe radar est quasi tout le temps utilisé pour parler des performances de quelqu'un (force, endurance, etc ...) pour un sportif, ou plus simplement dans des jeux vidéos comme Wii Sport.
Vous savez maintenant mettre en forme votre graphe ; )
Une présentation simple
Maintenant, nous allons voir comment nous pouvons utiliser Illustrator pour des exposés, des documents Word, des comptes rendus, etc ...
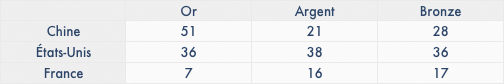
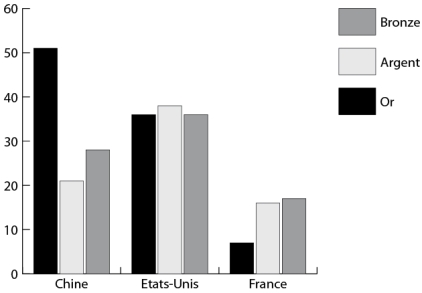
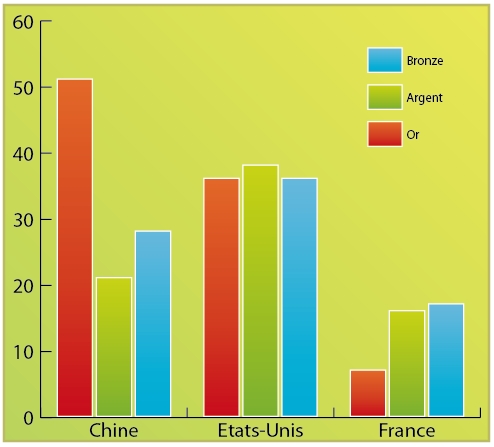
Je vais faire un graphe de référence : il vous suffit de reporter ce que je fais sur votre graphe. Voici mes données :


Peut-être que ça vous dit quelque chose ? Ce sont les résultats des JO 2008 à Beijing, en Chine.
Je sélectionne mon graphe et je vais dans Objet > Dissocier. Faites ensuite Ok. Maintenant, notre graphe est décomposé en plusieurs calques, ce que va nous permettre de l'éditer précisément ! Néanmoins, on ne peut plus changer l'attribut et les données de notre graphe. Soyez sur de vos valeurs avant de dissocier votre graphique !
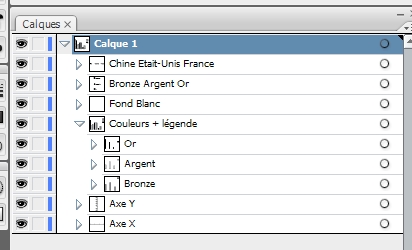
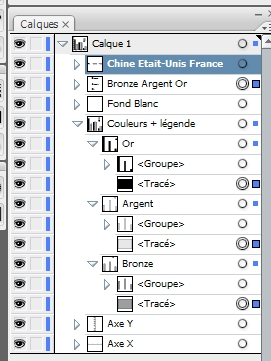
Je vous conseille vivement de renommer quelques groupes pour vous y retrouver plus rapidement :

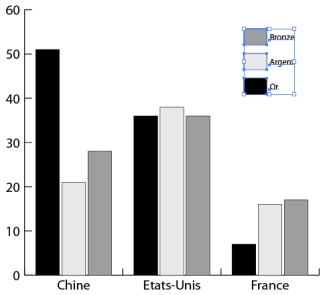
Première chose que je change : la légende. Dans la plupart des graphe, elle est assez grosse. Ainsi, je sélectionne les formes dans la palette des calques et je réduis et déplace.


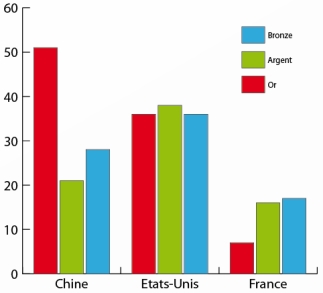
Maintenant je change les couleurs de chaque barre. Je sélectionne le calque dont je veux changer la couleur, par exemple le groupe Or, puis je double clique sur le carré de couleur (dans la barre d'outil à gauche). Enfin, petite astuce, pour avoir des belles couleurs, allez voir le nuancier qui vous simplifiera la vie ; )

Je sélectionne ensuite le groupe "Couleurs+Légende" et je met un contour blanc de un pixel.
Pour changer le contour je double clique sur le rectangle de contour dans la palette des outils, et pour modifier le contour, je vais dans la fenêtre "Contour".
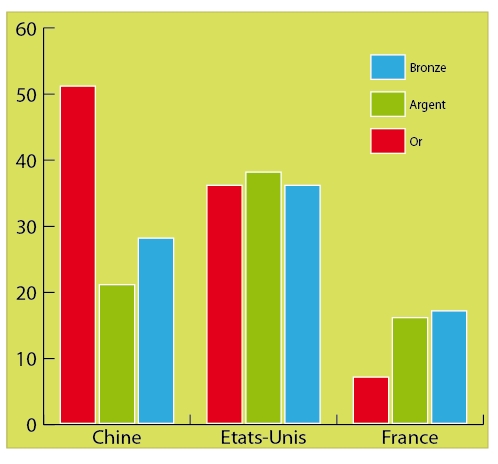
Comme on ne voit pas le contour blanc, j'ajoute un fond un peu vert derrière (je créé un nouveau calque avec ma forme rectangulaire, puis je la passe tout en bas de la palette de calque).
On a finit notre travail !

Si vous êtes dans une présentation (comme un exposé, un powerpoint, etc ...), faites attention à bien choisir vos couleurs.
Si vous voulez pousser un peu plus votre travail, vous pouvez mettre des dégradés, c'est aussi beau.

Par contre, pour une présentation Word, ça sera peut-être un peu trop coloré je pense. Faites bien comme vous le sentez, mais (et je pense que vous l'avez vu) il faut savoir doser les effets. Si vous voulez donner un air sérieux, vous allez avoir des couleurs moins fortes que si vous faisiez un graphique qui prime l'esthétique.
Quelque chose de plus design
Nous attaquons la dernière partie de notre cour sur les graphique, où nous allons cette fois-ci faire quelque chose de beau, qui ai un peu plus de style. Ca peut être très sympathique à mettre pour présenter les statistiques d'un site (tant de visiteurs utilisent tel navigateur par exemple), ou encore pour un logo (tout simplement : ).
Cette fois-ci, je vais prendre le graphe sectoriel, ou plus communément appelé le camembert :) De plus, ici, nous n'auront qu'une seule série de donnée. Ca me donne un tableau de ce style :

Comme ce sont de fausses données, je n'ai pas mis de légendes.

Comme tout à l'heure, nous allons sélectionner notre graphe et faire Objet > Dissocier. Nous allons décaler un peu chaque partie, comme ceci :

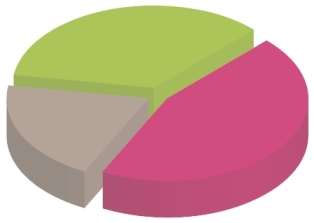
Au niveau des couleurs, choisissez une couleur par partie (comme tout à l'heure) mais ne mettez aucun contour (c'est important pour la suite). On baisse l'opacité de ces 3 calques, à 70% par exemple (attention, il faut baisser l'opacité des calques un par un, et par les 3 d'un coup).

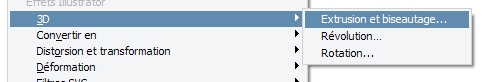
Maintenant sélectionnez les trois parties, et faites Effet > 3D > Extrusion et biseautage.

Nous allons pouvoir mettre en relief notre camembert ! Il existe un tutoriel sur la 3D dans Illustrator, n'hésitez pas à aller le voir si vous avez du mal à comprendre ce que je vais faire ou si vous voulez en savoir plus sur les possibilités de 3D pour améliorer vous même votre graphe.
Si ce n'est pas fait, cocher la case Aperçu.
Pour la position du camembert, je choisi Isométrique haut, ce qui correspond à ( 45° ; 35° ; -30° ).
Vous pouvez rajouté une perspective si vous voulez, c'est au goût de chacun.

Paramètre suivant : toujours pour faire plus "classe", on ajoute un biseau. Vous pouvez mettre par exemple un Classique, comme moi, mais mettez bien celui que vous préférez ; ) Attention par contre au ralentissement de la machine, rappelez-vous du mode filaire si votre ordinateur devient trop lent.

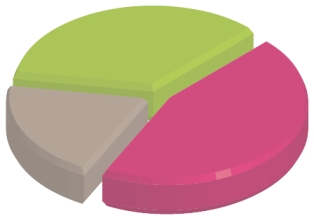
Dans plus d'option, cochez "Dessiner les faces masquées". Jouez un peu avec la lumière (ici ce n'est pas simple je vous l'accorde, on a du mal a bien ressortir les couleurs et l'ombrage en même temps. Mais passez y du temps ça vaut le coup ;) ).

Maintenant vous pouvez étoffer ça avec photoshop, à votre goût ! Vous pouvez par exemple mettre des éclats de peintures dans en fond, ou même vous inspirer de la pub Coldplay, ce qui pourrai être très sympathique ! Bref, laissez aller votre inspiration et n'hésitez pas à utiliser brush (brosse/pinceau) ou patterns (motifs) pour parfaire votre travail !
L'outil graphe est un outil très utilisé dans le vectoriel, et il permet d'éviter le problème du "vieux graphique d'Excel 2003". Bien sûr, ce n'est pas avec Illustrator que vous allez faire votre courbe d'étalonnage de scientifique, néanmoins c'est vraiment une solution pour vos projets qui ont besoin d'un peu plus de charme.
Le 04/10/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
