Accueil » Tutoriaux » Illustrator » La 3D sous Illustrator
La 3D sous Illustrator
Illustrator, a contrario de Photoshop, ne travaille pas avec des pixels mais avec des équations mathématiques qui permettent d'avoir une qualité optimale et ce quelque soit le zoom utilisé. C'est le vectoriel. Voyons comment, à partir de formes basiques, ajouter une troisième dimension à notre travail, et tout ça de façon dynamique !
Sous photoshop, pour avoir de la 3D, il nous faut la faire nous-même, c'est-à-dire qu'on dessine manuellement les points sur l'axe des Z. Illustrator lui permet de faire de la 3D de manière plus intuitive et plus abordable pour les débutants.
Nous allons tout d'abord faire plusieurs parties théoriques sur les 3 options possibles sous Illustrator, puis nous verrons quelque chose de plus innovant dans la pratique. Nous finirons par une critique de ce module.
Théorie #1 : L'extrusion
Qu'est ce que l'extrusion ?
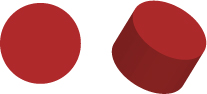
Extruder, c'est répéter un certain nombre de fois la base d'un volume. En clair, si à la base vous avez un cercle, en l'extrudant vous répétez ce cercle plusieurs fois pour obtenir un cylindre.

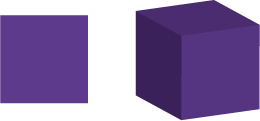
Autres exemples, avec un carré vous aurez un cube ...

... avec un rectangle un prisme droit, etc ...

Comment paramétrer une extrusion sous Illustrator ?
Contrairement à photoshop, nous n'allons pas copier coller inlassablement notre calque jusqu'à atteindre le résultat.
Pour commencer, il nous faut la base. Pour faire simple, faites un rond (coloré et sans contours).

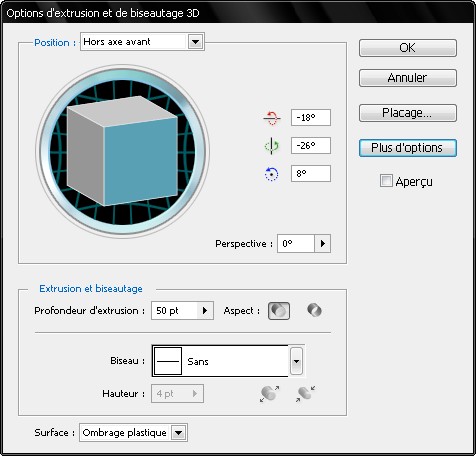
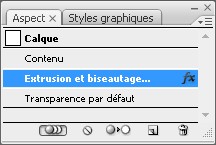
Allez dans Effet > 3D > Extrusion et biseautage. Cette fenêtre s'ouvre :

Première chose à faire : cochez Aperçu. Il vous permet de voir le résultat en direct.
Nous allons pas à pas "déchiffrer" cette fenêtre afin de nous en servir correctement.

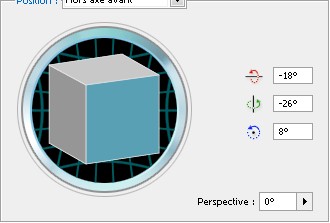
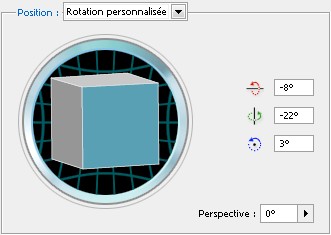
Position nous permet de choisir un angle de vue. C'est enfantin avec illustrator : le cube représente cette angle et la face bleue est la base (le rond coloré). Ainsi, en bougeant ce cube, vous voyez dans l'aperçu derrière que votre forme 3D bouge la même façon !
De plus, en s'approchant des arrêtes (les bords) on voit qu'elle se colore (en bleu, rouge ou vert) : vous pouvez tourner votre cube selon un seul axe (X, Y ou Z).
Enfin, vous pouvez entrez des valeurs pour paramétrer cette position.
Vous l'aurez deviné, perspective permet de donner de la perspective !
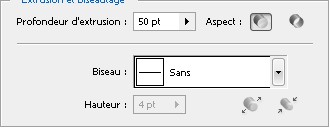
Passons à présent à la partie Extrusion et biseautage.

Profondeur d'extrusion permet de modérer le nombre de fois qu'on copie la base. En fait, plus ce chiffre est grand, plus on reproduit la forme et donc plus c'est long.

Aspect est une option qui a le mérite d'être claire : un aspect plein permet d'utiliser une forme pleine, tandis qu'un aspect vide est un trou où il ne reste que les contours. Pour nous, avec notre cercle comme base, c'est soit un tube vide, soit un tube plein. Si vous ne comprenez pas, choisissez l'un des deux et faites tourner la position pour comprendre.

Le biseau permet d'avoir des bords différents. Je pense que des images valent mieux qu'une explications. Sachez simplement qu'il donne une forme a notre 3D, en le taillant comme avec un taille crayon par exemple ou bien on lissant les bords ...

Absence de biseau, biseau classique, biseau arrondi
Le dernier réglage n'est pas utile, il permet de faire un biseau sortant ou entrant, c'est-à-dire que le biseautage se fait tout sur la forme elle-même (entrant donc) soit sur les contours (sortant). Bref, ça à peu d'intérêt pour nous. Ne vous compliquez pas la vie ;)
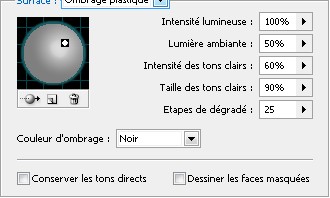
La dernière section, surface, est importante, elle permet de gérer l'aspect général et la lumière.
Structure filaire permet de donner un effet Matrix : on voit toutes les arrêtes sans couleurs. Parfois quand il est nécessaire de changer souvent de position ou de faire des réglages fréquents, on utilise ce mode car il permet de faire moins de calcules et d'avoir un aperçu fluide et rapide.
Sans ombrage, par contre, n'est pas utile : en effet comme son nom l'indique il ne met aucune source de lumière et aucun ombrage. En simple, il laisse la couleur que vous avez utilisé au départ ! On ne voit pas les arrêtes mais simplement une forme.
Ombre diffus, pour faire simple, ajoute des ombres mais pas des lumières. Nous ne étendrons pas dessus ici non plus.
Enfin, et le plus important, c'est bien sûr Ombrage Plastique ! Il permet de gérer à la fois les lumières et les ombres !

Filaire, sans ombrage, diffus et plastique
Si vous n'êtes pas satisfait du résultat, vous pouvez cliquer sur "Plus d'option" pour faire vos propre lumières. C'est en tattonant les réglages qu'on obtient les résultats bon, pas avec des explications. Il serai inutile de décrire l'un par un, car en bougeant les paramètres on voit l'effet que ça fait, je pense.

Simple détail à savoir : Étapes de dégradé permet d'ajouter des couleurs intermédiaires dans les dégradés (créés par la lumière). Une fois de plus, les images parleront mieux que moi :

Attention si ce réglage est trop poussé, il est source de ralentissement de l'aperçu (car beaucoup de calculs).
Le rond à droite permet de positionner ses lumières : on peut en ajouter (icône du milieu), en supprimer (3e icône) ou bien gérer des lumières qui viennent de derrière votre forme.
Dernier point à savoir, pour "Dessiner les faces masquées". Sachez qu'il faut baisser l'opacité de votre sous-calque pour profiter de cette options ;)

Vous aurez deviné que dès que votre résultat pour plaît, vous validez par ok !
Pour modifier votre Extrusion, vous pouvez double cliquer sur "Extrusion et biseautage" dans la fenêtre Aspect.

Voilà qui clôt notre partie sur l'extrusion.
Théorie #2 : La Révolution
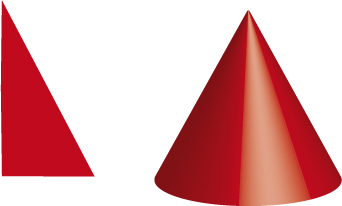
Pour comprendre ce qu'est une révolution, il faut aller au sens premier du terme. Un révolution, c'est un tournant. Par exemple, la Révolution des années 1789-1799 à faire prendre un tournant notre histoire. En mathématique on parle aussi de cône de révolution ... Sous Illustrator, c'est le même principe qu'en cours de math :D
En Math tout comme en 3D, une révolution c'est tourner une forme autour d'un axe et la répéter jusqu'à obtenir une forme. Le premier exemple qu'on apprend en math, je l'ai dis plus haut, c'est le cône de révolution. Mais nous allons créer une boule, c'est bien plus drôle !

Refaites un rond (parfaitement rond bien sûr). Avec le pathfinder gardez en que la moitié (l'outil pathfinder est brièvement expliqué dans ce tutoriel : Les bases d'Adobe Illustrator). Nous obtenons une demi lune (ou un demi rond, appelez ça comme vous le voulez).

Où est placé l'axe de révolution ?
Il est en fait tout à l'extrémité gauche de la forme, en verticale. Il est imaginaire, mais si vous tenez à voir à quoi il ressemble, c'est lui :

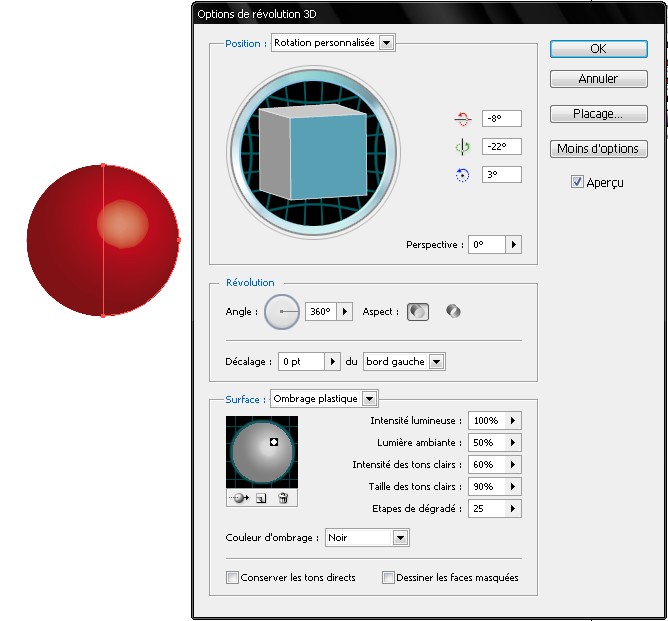
Bref, c'est pas tout, mais elle vient notre Révolution ? Allez dans Effet > 3D (comme tout à l'heure) et choisissez Révolution. Et tout de suite, vous retrouverez la même interface que tout à l'heure ! Pensez à cocher Aperçu si ce n'est pas déjà fait.

Pour la partie Position, pas besoin de me répéter : c'est exactement la même chose que tout à l'heure. Néanmoins avec notre boule, quelque soit l'angle de vue, on obtiendra toujours le même résultat (évidement, c'est une boule voyons).

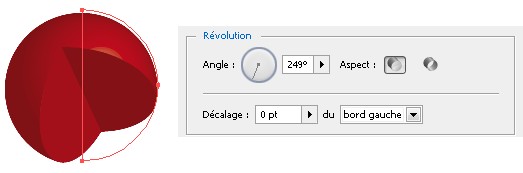
Passons à la partie Révolution. Angle ? Mais qu'est-ce que c'est ? Pour comprendre, nous allons changer la position de la boule est nous placer juste au-dessus (-90°, 0°, 0°). Baissez maintenant l'angle, et tout s'éclaircira pour vous : si l'angle est inférieur à 360°, on ne fait plus une révolution complète, on s'arrête à un certain angle ! Par logique, 0° c'est aucune révolution, ou ensemble vide; tandis que 360° c'est une révolution complète (le retour de notre boule :D).

Les options d'aspect plein et évidé, c'est simple : soit on fait une boule (plein), soit on fait une sphère (creux). Ici, ça ne changera rien puisqu'il n'y à pas de trou, mais si on baisse l'angle et qu'on change la position, on peux voir dedans (ici c'est un magnifique babibel).

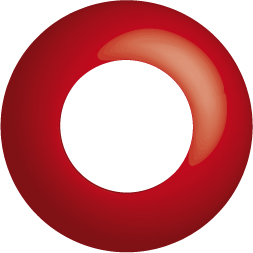
Décalage, c'est ce que j'ai envie d'appeler l'effet Donuts, ou bien l'anneau. En fait, tout à l'heure, quand je vous ai montré l'axe de révolution, il était collé à notre forme. Ce réglage permet de l'éloigner, de le "décaler", et donc de laisser un espace vide au centre. C'est très pratique pour faire une bague simple (ou un Donuts =) ). De plus bord gauche ou bord droit, il s'agit encore de la position de votre axe par rapport à votre forme : à gauche ou à droite donc.

La dernière partie devrai vous être familière : Surface est exactement la même dans Extrusion et Révolution. Pratique non ?

Théorie #3 : Le plaquage
Ami rugby-man, ne vous affolez pas. Le plaquage, ici, est synonyme de "plaquer sur l'objet un symbole". Si vous ne savez pas ce qu'est un symbole, regardez la fenêtre Symbole et vous comprendrez que ce sont des petits images simples. Pour en ajouter de nouveaux il faut faire glisser votre forme depuis la création en cours vers la fenêtre des symboles. Nous approfondirons ceci dans la pratique, vous verrez ;)
Bref, faisons notre tout premier plaquage ! Faites une forme en 3D, pour moi ce sera ma boule de tout à l'heure. Dans la fenêtre Révolution mais aussi dans la fenêtre Extrusion, vous avez peut-être pu voir un bouton "Plaquage".

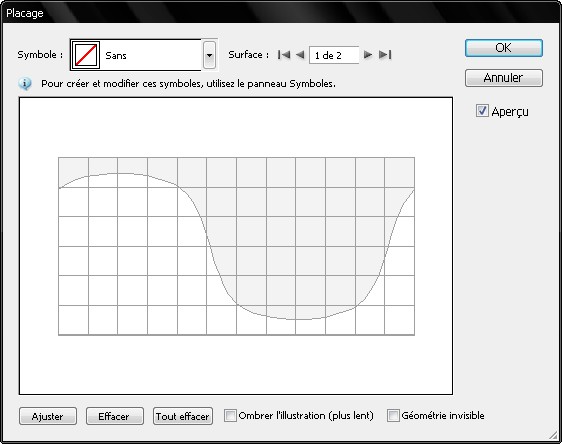
Et bien, qu'attendez vous pour cliquer ? Vous obtenez ceci.

Dans Symbole, choisissez un symbole, il va apparaître dans la partie juste en dessus.

Quelle est la signification de ces courbes bizarres ? Le gris, c'est "rien", et le blanc c'est un endroit de votre forme 3D.
Plusieurs surface sont disponibles, moi j'en ai deux : la surface extérieur et le bout qui touche l'axe de rotation. Mais si j'avais eu un aspect évidé, c'est-à-dire un intérieur creux, j'aurai eu plus de surfaces ! Et si j'avais aussi changé de position, je n'aurai pas les mêmes courbes. C'est dire à quel point tout est variable ;)
Pour une forme simple comme une boule ou un cube par exemple, c'est très simple de savoir où s'applique notre symbole. Néanmoins plus on complique la forme, plus on ajoute de surface, plus le plaquage est difficile (pour s'y retrouver surtout). Nous verrons plus en détail vers la fin de ce tutoriel. Intéressons nous plutôt aux options possibles :
Ajuster permet d'agrandir votre symbole à la taille de la surface.
Effacer supprime le symbole que vous venez de sélectionner et tout effacer les enlève tous (sur toutes les surfaces).
L'option "Ombrer l'illustration" permet d'affecter les réglage de lumière est d'ombre de votre forme sur votre symbole. Par contre, je vous conseille de le faire en toute fin, quand vous avez placez toutes vos illustrations. Ca évite de perdre du temps à cause de la machine qui peut être ralentie dans certains projets complexe.

Enfin géométrie invisible permet de cacher votre forme et de ne laisser voir que les illustrations.

Théorie #4 : La Rotation
Je vous rassure, le plus dur est fait. Vous allez vite foire que Rotation est enfantin comme Effet ;)
Prenez n'importe quel type de forme : un carré, un rond, un demi, ... de que vous voulez !
Vous pouvez tout simplement faire roter (dans le sens d'une rotation bien évidement) votre forme dans différentes positions. Ce n'est pas toujours utile mais c'est bon à savoir, on ne sait jamais, ça peut servir un jour !
Vis-à-vis de l'ombrage, vu que nous allons garder quelque chose de plat, il n'est pas utile de paramétrer l'ombrage diffus, il est bien plus facile de choisir dès le départ une couleur que l'on veut (un peu plus sombre qui ont veut donner un effet d'ombre).
Il est bien plus pratique de faire une extrusion très fine ! On pourrai alors faire en plus un plaquage et aussi travailler plus la lumière. Mais ça, c'est un avis personnel ;)
La pratique #1
Enfin, on y arrive ! Adieu les boules et autre cubes inutiles ! Passons à du concret ! Vous aurez bien compris qu'il faut maîtriser un peu les bases si dessus ;) Pour nous lancer, je vous propose un thème : le petit déjeuner.
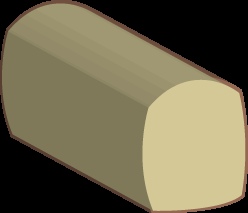
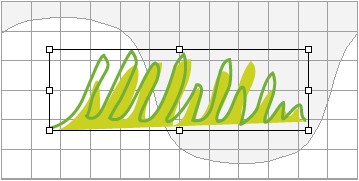
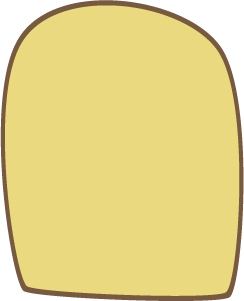
On va commencer calmement avec la brioche. La brioche est composé de deux parties : la mie et sa croûte. En quelques points, dessinez-les :


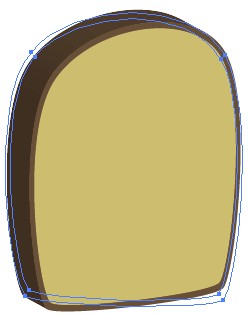
Pour les couleurs, la croûte sera d'un marron un peu grisé (#775A3F et pour la mie se sera un jaune clair (#EAD87F . On enlève les contours, bien évidemment.

Au niveau des calques, mes deux formes, "mie" et "croûte" sont placé dans le même claque "Brioche". Après avoir donc sélectionner le calque Brioche, faites Effet > 3D > Extrusion.
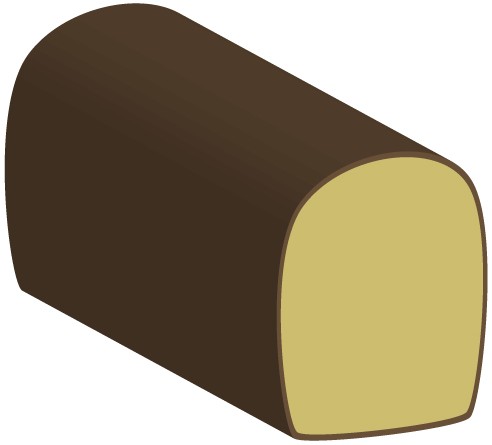
Après avoir cliqué sur aperçu, positionnez votre brioche. Pour moi ce sera [-18°; -26°; 8°].

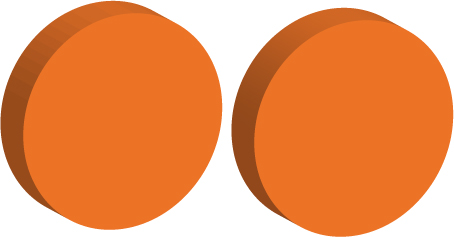
Ne touchez pas à la perspective, il n'y à pas de grand intérêt ici. Notez plutôt le paramètre Profondeur d'extrusion qui vous permet d'avoir une vraie brioche ou bien une tranche.

Par logique, laissez un aspect plein (et non évidé) et ne mettez aucun biseau.
Pour l'éclairage, vous pouvez "bidouiller" ça un peu, mais ne faites pas de reflet de lumière. Rappelez vous que c'est de la brioche, pas du plastique :D
Si vous comprenez bien le principe, vous pouvez facilement faire des tranches ;)

La pratique #2
Vous en voulez encore ? Ca vous dirai un petit café ?
Nous allons, cette fois-ci, utilisez la révolution. Il faut donc faire la moitié du travail, en coupe.

Pour l'instant c'est assez moche non ? Ne vous en faites pas ;)
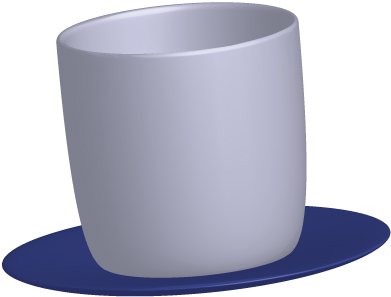
Après avoir mis vos couleurs, vous pouvez faire Effet > 3D > Révolution. Et tout de suite, ça prend facilement forme :D

Et comment pouvoir "prendre" la tasse ? Nous allons donc faire une hance.
Faites un rond (en entier celui-ci !) de petite taille.

Faites une révolution et vous obtenez une donuts avec un creux au milieu. Nous allons augmenter le décalage pour avoir un anneau.

Si besoin, changez les réglages de décalages et de position et la taille de votre cercle jusqu'à avoir un bon résultat.
Enfin, avec plaquage, vous pouvez mettre un petit dessin (comme un mug =) ) de votre choix.
Vous pouvez bien sûr faire plein d'autres trucs sympathiques, regarder autour de vous et vous trouverez vite l'inspiration ! Bien sûr on ne peux pas tout faire, mais on peut en faire un petit peu.
Vous pouvez aussi vous amuser sur un texte (ici j'avais 73 surfaces possibles ! ) ;)

Avantages et inconvénients
Le premier avantage de la 3D sous illustrator, c'est qu'elle soit directement greffée à un logiciel de dessin vectoriel, ce qui permet de l'utiliser pour des illustrations et logos sans devoir passer inutilement par un logiciel de 3D pure.
Le second avantage est la facilité d'utilisation. Peut-être que la toute première fois on fait face à quelques petits bugs, mais très vite on sait s'en servir car il est très clair et intuitif.
Premier problème, c'est l'effet de rotation. Certes, j'ai bien dis qu'il ne servait à rien, mais passons sur ça. Avez vous essayer de faire un effet de rotation sur votre forme 3D ? Eh bien ça ne marche pas, ça déforme la forme au lieu de la faire tourner comme on voudrai. Il faut revenir à la partie position pour pouvoir changer l'angle de vue.
Un autre inconvénient, plus majeur, c'est la demande de ressources. Avec un objet qui nécessite beaucoup de calculs ou bien en multipliant les objets, vite il est nécessaire d'attendre pour obtenir des résultats. Heureusement que le rendu filaire est là pour sauver le truc ... Mais faire planter Illustrator n'est pas compliqué (sous Windows pour ma part).
Enfin, et c'est à mes yeux le vrai gros inconvénient, c'est qu'on est vite limités. Évidemment c'est de la 3D pour débutant j'ai envie de dire, qui offre beaucoup de possibilités. Mais elle est trop loin de remplacer un vrai logiciel de 3D car on peut y faire autre chose que de l'extrusion et des révolutions. Prenons une pyramide par exemple. C'est tout simple comme forme non ? Et pourtant essayer de le faire d'un seul coup sous Illustrator ! C'est impossible, ou alors je pense que ça demande de travailler en plusieurs calques etc ... Et ainsi on perd cette facilité d'utilisation.
Illustrator, sans conteste le meilleur logiciel de vectorisation, nous prouve une fois de plus ses qualités uniques. C'est en effet une vraie passerelle entre Photoshop qui ne peu pas créer un objet 3D de façon dynamique (mais il me semble qu'il peut gérer un fichier extérieur) et un logiciel 3D comme Blender et d'autres qui eux sont un peu plus poussés et bien plus performants. C'est à mes yeux un bon compromis pour ne pas se casser la tête à des choses simples.
Vous voudriez faire de la vraie 3D ? NoShade propose des tutoriaux pour vous aider, aller vite découvrir la catégorie Cinema 4D !
Le 01/08/2008 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)