Accueil » Tutoriaux » Illustrator » Reproduction réaliste de la guitare Fender Stratocaster
Reproduction réaliste de la guitare Fender Stratocaster
Nous allons apprendre ensemble à créer une illustration de type réaliste sous Illustrator.
Prévoyez un peu de temps, au moins un coca et c'est parti pour reproduire cette merveille à 6 cordes!
Ouvrez l'image de base "base.jpg" dans Illustrator.
Par défaut, le plan de travail (un rectangle noir) est affiché, celui-ci délimite le format de votre document, nous n'en aurons pas besoin, il sera plus agréable de travailler sans, masquez-le en passant par le menu Affichage > Masquer le plan de travail.
Dé-zoomez un peu de manière à voir votre guitare en entier pour examiner le travail à faire.
Nous allons procéder dans un ordre plus ou moins précis, le but est d'avancer sans avoir à retourner en arrière.
Pour cela, seule l'expérience saura vous guider, mais puisque vous lisez ce tuto, pour le coup, c'est à moi de vous guider... :D
Dans le cas de cette illustration, voilà comment j'ai envie à vue de nez de procéder :
- faire le manche avec un effet "boisé"
- créer les frettes et les pastilles repères sur le manche
- s'occuper de la tête de la guitare (sillet, logo Fender + Stratocaster, mécaniques, guide
- on créera ensuite le corps, avec un effet "boisé, ainsi que la peinture "sunburst"
- on masquera le corps pour dessiner la plaque (le Pick-guard pour les intimes)
- on masquera la plaque pour dessiner tous les éléments du corps (micros, sélecteur de micros, boutons de contrôle volume/tonalité, vibrato)
- on ré-affichera la plaque, dessinerons le chevalet et la prise jack
- on ré-affichera le corps, puis dessinerons les cordes et les attaches de la sangle... et nous en aurons fini! :)
Ca vous va? Alors on y va!
Le manche
Renommez le calque 1, qui contient votre image de référence "Base". Verrouillez-le en cliquant sur la case vide à sa gauche, celle-ci se remplit par un petit cadenas.
De cette façon, lorsque vous effectuerez des clics avec l'une ou l'autre des flèches noire et blanche, vous ne sélectionnerez pas l'image de référence.
Créez un nouveau calque que vous nommerez "Manche".
Prenez l'outil "Plume", et commencez à tracer le tour du manche. Vous pouvez commencer par où vous voulez, je commence pour l'exemple au point le plus en bas sur notre image.
On trace, point par point notre manche.
Rappelez-vous d'une chose, il faut éviter d'avoir trop de points dans notre tracé. Sans ça, celui-ci risquera d'être plein de petits ondulations étranges et désagréables à l'oeil, utilisez donc un minimum de points, sans non plus tomber dans la parano, il faut quand même pouvoir tracer de manière très précise, en épargnant le moins de détails possible.

je trace donc ici mes deux premiers points, et vais directement placer mon 3eme point en haut, à côté du sillet, et oui, car entre ces deux points là, il n'y a finalement pas de courbe, aucun intérêt à y placer un autre point!

On continue notre tracé, on suit la forme de la tête de la guitare... Avec juste un petit détail : Nous traçons actuellement une forme avec une couleur de remplissage blanche : elle peut nous gêner plus tard si celle-ci vient cacher l'endroit où l'on veut placer un point, nous allons donc supprimer cette couleur de remplissage.
Vous remarquerez que l'angle de vue de la photo laisse apparaître le relief au niveau de la tête de la guitare, ça se voit à peine, c'est du détail, mais nous allons prendre cela en compte et le refaire plus tard.
Tâchez donc de suivre le tracé "intérieur" de la tête de la guitare.

Même principe, le prochain point viendra maintenant se placer symétriquement par rapport au début de notre tracé du bas du manche.

Nous venons maintenant "clore" notre tracé, un dernier point, puis un dernier clic sur le premier point de notre tracé viendra le refermer.
Nous allons maintenant créer l'effet "boisé" du manche. Pour cela, avec l'outil Crayon, nous allons dessinez quelques traits qui suivent les rainures du bois que l'on voit sur le manche de la guitare.
Ne vous souciez pas de l'épaisseur ni de la couleur de ces traits pour le moment, laissez le bon vieux contour noir d'1 point de largeur par défaut.
Désélectionnez le tracé du contour du manche (menu Sélection > Désélectionner), puis commencez à faire vos traits...
N'hésitez pas à en inventer deux ou trois, mais n'abusez pas non plus, nous voulons avant tout faire une reproduction fidèle de la photo.

Ca ne paraît pas bien bau hein? C'est normal, ne vous inquiétez-pas...
Ce que l'on peut faire, pour garder un document organisé, c'est de regrouper tous les petits traits que nous avons faits.
Sélectionnez-tout (Pomme / Ctrl + A), puis, avez votre flèche noire, cliquez juste sur le tracé du contour du manche, ainsi, seuls les traits seront sélectionnés, nous évitons ainsi de les sélectionner tous un à uns...
Pour les regrouper, deux méthodes, soit en passant par le menu Objet > Associer, soit avec son raccourci : Pomme / Ctrl + G.
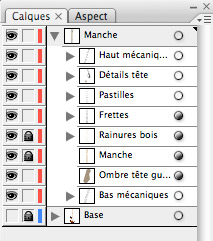
Vous pouvez en profiter pour organisez votre palette de calques, renommez le groupe de traits "Rainures bois", et le contour de votre manche "Manche".
Donnons maintenant la couleur du bois au tracé du manche. Appliquez une couleur de remplissage à votre forme "Manche", voici par exemple la couleur en valeur hexa que j'ai utilisée : #EADBC5 br />
Sélectionnez maintenant les rainures du bois dans votre palette de calque, pour cela le plus simple est de cliquer à droite du nom du calque. Un carré rouge (ou d'une autre couleur peut-être) apparaît, et vos rainures sont sélectionnées.
Pour mieux "voir" ce que l'on va faire, nous allons être gênés par les indicateurs de sélection (ici en rouge), nous allons donc les masquer. Pour cela, retenez le raccourci clavier Pomme / Ctrl + H. Vous pouvez aussi choisir la flèche blanche comme outil, une fois celle-ci sélectionnée, le cadre rouge qui entoure votre sélection disparaît.
Si votre palette "Contour" n'est pas affichée dans votre interface, faites-là apparaître. Pour cela passez par le menu Fenêtre > Contour.
Dans celle-ci, déterminez une valeur de 3 points de contour.
Donnez une couleur marron foncé à votre couleur de contour (ici j'ai utilisé la couleur #84591A .
Dans la palette "Transparence" (même principe, si celle-ci n'est pas affichée, allez la chercher dans le menu "Fenêtre"), donnez une valeur d'opacité de 15%.
C'est discret hein? ;)
Figurez-vous que ce sont justement ce genre de détails "à peine visibles" qui feront de votre illustration quelque chose de réaliste, car dans la vie, rare sont les choses plates, sans relief ni détails... :)
Une chose me choque dans le peu que nous avons fait, pas vous?
Le contour noir autour du manche... rien à faire là, celui-ci, non?
Alors hop, retirons-le!
Vous pouvez aussi remettre l'affichage des sélections en cours, cela sera bien plus simple... Dans les faits, il vous arrivera souvent de les masquer/ré-afficher.
Nous allons ajouter une lueur interne au manche de la guitare. Cela lui donnera un léger effet de relief.
Votre manche sélectionné, passez par le menu Effet > Spécial > Lueur interne.
Choisissez un mode "Produit" pour votre lueur, avec une couleur marron clair (ici #C6B195 , une opacité de 30% ainsi qu'une atténuation de 25 pixels en partant du "Contour" (et non du Centre) feront l'affaire.

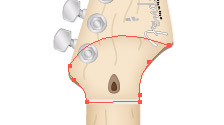
Avant de l'oublier, nous allons créer le petit relief dont je parlais plus tôt au niveau de la tête de la guitare.
Pour cela, dupliquez votre manche.
A notter qu'un "Copier Coller" ne marchera pas, cette fonction collera la copie un peu n'importe où dans votre document. Pour coller au même endroit votre objet, faites plutôt Copier, puis "Coller derrière" dans le menu Edition. Vous retiendrez plus tard les raccourcis claviers pour "Coller devant" / "Coller derrière".
Nous allons un peu "feinter" et nous éviter de re-tracer la tête du manche.
Votre copie du manche du bas sélectionnée, verrouillez la copie du haut ainsi que les rainures de bois dans votre palette de calques.
Avec la flèche blanche, sélectionnez les points du bas du manche (5 points, si vous avez fait le même tracé que moi), puis supprimez-les en appuyant sur la touche de suppression de votre clavier.
Sélectionnez maintenant le point le plus en bas a droite de la tête de la guitare, puis avec la touche "gauche" de vote clavier, déplacez là un peu vers le centre du manche.
Faites- en de même avec le point le plus en bas a gauche de la tête de la guitare.

Avec la flèche noire, faites un clic sur le tracé de la tête de la guitare.
Avec la flèche "bas" de votre clavier, baissez un peu cette forme, de sorte à venir vous "coller" au relief que l'on vois justement au niveau de la tête de la guitare.
Donnez une couleur de remplissage plus foncée à cette forme (ici #A5947E que vous nommerez "Ombre tête guitare".
La tête
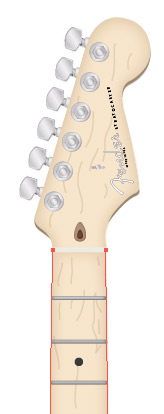
Passons maintenant aux frettes.
Masquez les formes "Manche" et "Ombre tête guitare" afin de laisser apparaître la photo de base.
Pour tracer les frettes, utiliser un contour ou un rectangle ne serait pas top-top car les angles seraient trop anguleux.
Nous n'allons (je vous rassure) pas nous amuser à re-tracer chaque frettes avec l'outil Plume, mais plutôt utiliser l'outil "Rectangle Arrondi.
Zoomez à au moins 200% sur votre image au niveau des premières (ou dernières) frettes.
Essayez de tracer un rectangle à bords arrondis. Si l'arrondi est trop grand ou trop petit, c'est simple, il suffit lorsqu'on le trace (le clic toujours enfoncé donc) d'appuyer sur les flèches haut/bas de votre clavier pour respectivement agrandir/réduire l'arrondi des bords de votre rectangle.
Trouvez le bon compromis pour tracer les frettes avec un léger bord arrondi, pas trop car nous ne voulons pas non plus une ovale, assez quand même pour que cet arrondi se remarque un minimum (tout est dans le détail, vous dis-je!).
Il n'y a qu'une vingtaine de frettes, et puisque celles-ci ne sont pas espacées de manière égale, et n'ont pas la même largeur, nous allons les tracer une à une.

Une fois vos frettes dessinées, avec la flèche noire, sélectionnez les toutes, puis groupes les. Nommez le groupe "Frettes".
Masquez l'affichage du contour de sélection (Pomme / Ctrl + H, rappelez-vous!), donnez-leur une couleur gris métal (ici #AAAAAA , puis appliquez-leur une lueur interne :
- mode "Superposition"
- couleur blanche
- opacité 75%
- atténuation : 4 pixels
En partant cette fois-ci du centre. Validez.
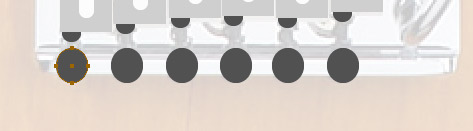
Placons maitenant les pastilles-repères.
Dé-selectionnez vos frettes, choisissez l'outil "Elipse" avec une couleur de remplissage gris très foncé, ici #3A3A3A puis dessinez un premier rond.
N'en dessinez qu'un seul! Pour plus de cohérence, nous allons cette-fois ci les dupliquer, plutôt que de les faire un à uns, car tous ont le même diamètre.
Avec l'outil flèche blanche, maintenez la touche Alt, puis "glissez" votre première pastille vers l'endroit où vous voulez placer la seconde.
Magie! Celle-ci se duplique à l'endroit voulu! :)
Répétez l'opération pour dessiner toutes les pastilles.
Sélectionnez toutes les pastilles, puis groupez-les. Renommez le groupe "pastilles".
Vous pouvez afficher le manche et son ombre pour voir où vous en êtes, remasquez-les quand même juste après pour la suite.

Dessinez maintenant le sillet juste en bas de la tête de la guitare, un rectangle, éventuellement à bords arrondis de couleur blanc cassé fera l'affaire. Renommez immédiatement la forme "Sillet".
Dessinez maintenant la forme juste au dessus en marron foncé. Si on simplifie, il y a deux formes, une plus grande que l'autre, dessinez les l'une après l'autre, donnez leur les bonnes couleurs.
La encore, vous pouvez appliquer séparément aux deux formes une lueur interne qui viendra donner un peu de "relief" à ces deux formes.
Restez léger sur l'effet et essayez d'être logique en l'appliquant! :)
Faites également les petits détails de la tête, le guide des cordes et le texte qui est écris sur la tête (essayez de trouver des polices plus ou moins similaires, mais à moins que vous n'imprimiez cette illustration en taille réelle, vous ne pourrez pas les lires, donc autant dire que ce n'est pas la peine de trop trop vous embêter non plus!
Pour le logo Fender, plutôt que de le re-tracer, sachez qu'il existe sur le net de nombreux sites qui proposent de télécharger directement au format EPS les logos les plus connus. Voici l'un d'entre eux : Branssofttheworld.com
Vous y trouverez le même qui est sur le manche de cette guitare (il en existe plusieurs déclinaisons).
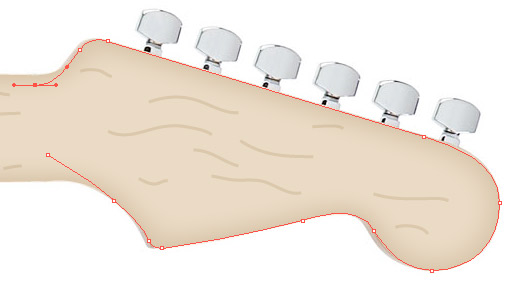
Pour les mécaniques, il va nous falloir tracer cela en plusieurs formes, toujours dans l'idée "plus il y a de détails, mieux ça sera!".
Ainsi, pour le bloc de droite de chaque mécaniques, on remarque qu'il y a d'abord un rond, puis un polygone, puis un autre rond (si l'on simplifie...).
Pour la partie de gauche, il y a un petit bloc sous la tête de la guitare, la partie qui sert à "tourner", et entre, une petite goupille.
Tracez tout cela. Ne faites qu'une seule mécanique par contre, mais faites la bien. Nous la dupliquerons ensuite.
Pour le polygone, rappelez-vous que vous avez un outil "Polygone" à votre disposition. Pour définir le nombre de côtés de celui-ci, utilisez les flèches haut/bas de votre clavier lors du tracé, de la même manière que pour définir l'angle d'arrondi d'un rectangle à bords arrondis.
Pour donner un peu de relief, n'hésitez pas également à ajouter quelques lueurs internes de couleur gris en mode produit, rester léger également...
Enfin, pour les couleurs du métal, un dégradé comme ceci devrait aller :

Pour la clé de la mécanique, j'ai dessiné une première fois la forme, l'ai dupliquée vers le haut (Coller devant, rappelez-vous), rétrécie un peu, changé la direction de mon dégradé, et n'ai pas appliqué de lueur interne à la forme du dessus. Ceci donne une impression de relief assez sympa aussi...
Groupez les éléments composant la partie à droite et la partie de gauche de la mécanique que vous venez de créer.

Sélectionnez les deux parties de votre mécanique, et dupliquez-les sur les 5 autres endroits. (Souvenez-vous de la technique du Alt + Clic pour dupliquer)
 Faites le ménage dans votre palette des calques, groupes toutes les parties gauche des mécaniques, et toutes celles de droite.
Faites le ménage dans votre palette des calques, groupes toutes les parties gauche des mécaniques, et toutes celles de droite.Celles de gauche iront dans un groupe "Bas mécaniques", celles de droite dans un groupe "Haut mécaniques".
Passez le groupe "Bas mécaniques" sous l'élément "Ombre tête guitare".
Ré-affichez les éléments "Manche" et "Ombre tête guitare".
Pour ma part, j'ai renommé le reste des éléments présents sur la tête de la guitare dans un groupe "Détails tête".
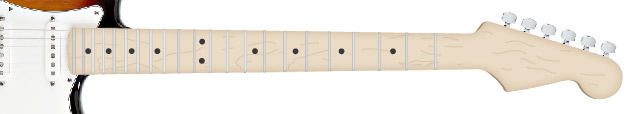
Hey, ça y est, notre manche est fini!!! :D
Voici l'état de notre palette de calques, ainsi qu'une vue de notre manche. :)

Le corps
Attaquons-nous maintenant au corps de cette guitare.
Verrouillez le groupe entier "Manche" dans votre palette des calques, puis créez un nouveau calque "Corps" entre celui-ci et le groupe "Base".
Avec l'outil Plume, tracez le contour du corps de la guitare.

Nous allons maintenant créer la peinture "sunburst" du corps de cette guitare.
Vous verrez par la suite qu'il sera très simple de la modifier pour une couleur plus classique (crème à la Hendrix, Noire à la Clapton, Rouge à la Gilmour, ... :D), mais j'ai choisi de réaliser celle-ci en couleur sunburst malgré le surplus de travail engendré car c'est un effet intéressant, s'il est simple à faire sous Photoshop, celui-ci est bien plus technique à réaliser en vectoriel.
A cette étape, je vous conseilles de faire une chose.
Déverrouillez le calque "Base", dupliquez une fois vers la gauche la photo de base, ainsi nous aurons une copie de la photo de référence à notre gauche, nous pourrons garder un oeil dessus et s'en servir pour re-créer la peinture du corps, cela sera très utile...

Donnez la couleur boisée du milieu du corps à la forme que vous venez de créer, le contour de la guitare. Ici, j'ai utilisé la couleur #E28813
Appliquez une "Lueur interne" à cette forme en mode normal, de couleur rouge (ici #B20404 , opacité 100%, atténuation sur 144 pixels en partant des contours.

Dupliquez cette forme, donnez lui une couleur de remplissage blanche, dans la palette "Aspect" (si celle-ci n'est pas affichée, allez la chercher dans le menu "Fenêtre"), double-cliquez sur l'effet déjà appliqué "Lueur interne", nous allons éditer l'effet déjà présent, plutôt que de le supprimer puis de le re-créer.
Ainsi, définissez votre lueur en mode normal, de couleur noire, opacité 100%, atténuation sur 115 pixels en partant du contour. Passez ensuite cette forme en mode "produit" dans la palette de transparence.

Hey, ça commence à ressembler à quelque chose! :)
Il ne manque que le petit filet "rougeâtre" entre le noir et le brun...
Nous avons deux formes donc qui composent notre peinture, renommez l'une "Peinture-noire", l'autre "Peinture-jaune".
Copiez-collez devant la forme "Peinture jaune" de manière à ce que celle-ci se retrouve entre "Peinture jaune" et "Peinture noire".
Masquez "Peinture noire".
Appliquez une couleur de contour au pif à celle-ci, par exemple vert fluo, et donnez un contour de 50 points en partant du centre (ou 25 points en allant vers l'intérieur de votre forme).
Votre forme toujours sélectionnée, allez dans le menu "Objet > Décomposer l'aspect". Cela a pour effet de transformer le contour en une forme pleine.
Le contour transformé ainsi que le contour du corps de la guitare sont groupés dans un calque, mettez-les hors de ce calque en faisant un "Clic droit > Dissocier".
Dans la palette "Pathfinder", choisissez la 2eme option "Soustraction de la forme".
Ainsi nous avons la forme du corps de la guitare, mais en plus petit.
Editez la lueur interne de cette forme comme suit :
- Mode : Normal
- Couleur #B20404 br /> - Opacité : 100%
- Atténuation : 144 pixels
- En partant des contours
Validez.
Dans la palette "transparence", passez cette forme en mode "Produit", avec une opacité de 70%.
Nous allons maintenant flouer cette forme, pour que celle-ci ne soit pas nette au niveau des contours.
Passez par le menu "Effet > Atténuation > Flou gaussien...". Rentrez une valeur de 11 pixels puis validez.
Renommez cette forme "Peinture-rouge", puis ré-affichez la forme "Peinture-noire".
Le résultat est pas mal, non? :)

Associez les 3 éléments "peinture" dans un groupe "Corps".
Masquez ce groupe.
Attaquons nous à l'effet boisé du corps de la guitare.
Reprenez l'outil Crayon, ne vous occupez pas de la couleur/épaisseur de vos traits et comme pour le manche de la guitare, faites quelques traits en suivant les rainures du bois que l'on aperçoit.
Ne vous embêtez pas à les imaginer sous la plaque, celles-ci ne seront bien entendu plus visibles par la suite...
Regroupez ensuite tous ces traits là, nomme le groupe "rainures bois".
ré-affichez le groupe "Corps", glissez le groupe "Rainures bois" entre les formes "peinture-jaune" et "peinture-rouge".
Vos traits toujours sélectionnés, donnez leur une épaisseur de 2 points, une couleur de contour marron clair, par exemple #CE7811 nous allons ensuite leur appliquer un flou gaussien pour en diminuer la présence.
Entrez une valeur de flou de 1,5 pixels, validez. Baissez ensuite l'opacité du groupe "rainures bois" à 50%.
Si vous êtes motivés, vous pouvez répéter l'opération avec différentes épaisseurs de traits (il faudra adapter la valeur de flou en conséquence) dans le but de créer plus de rainures...
Pour ma part, je m'arrête ici, du moins pour le moment, en n'excluant pas la possibilité d'y revenir plus tard pour ajouter encore du détail.

Le Pick-guard
Nous allons sans plus tarder dessiner la plaque blanche de la guitare. Masquez le groupe "Corps".
Commençons par le bas de la plaque, au niveau du chevalet. Pour avoir une découpe "propre" de la forme qui accueille le chevalet, nous allons utiliser un rectangle à bords arrondis que nous découperons par la suite.

Placez donc un rectangle à bords arrondis comme ceci (ajustez l'arrondi des bords bien entendu).
Avec l'outil Plume, ajoutez un point à droite, puis à gauche de ce rectangle, là où commence le filet noir qui entoure la plaque.

Avec la flèche blanche, sélectionnez les 4 points en bas du rectangle, puis supprimez-les.

Toujours avec l'outil Plume, nous allons donc continuer le tracé de notre plaque en suivant le filet noir à l'intérieur de la plaque.
Faites un clic sur le point en bas à gauche de votre ex-rectangle à bords arrondis, cela va vous permettre de continuer le tracé à partir de ce point.

Au niveau du manche, le filet passe "sous" le manche, à vous de faire la jointure en l'imaginant.

Enfin, continuez votre tracé, jusqu'à le refermer en cliquant sur le point le plus en bas à droite de notre "ex rectangle à bords arrondis".
Donnez un contour de 1 point, de couleur noire, avec une couleur de remplissage blanche à cette nouvelle forme que vous avez crée.
Copiez/collez en derrière votre forme une première fois, donnez un contour blanc de 9 points (en partant du contour de la forme, ou 4/5 points en partant de l'extérieur).
Dupliquez vers le bas une seconde fois, passez le contour en noir, avec un point de largeur de plus, soit 10 points.
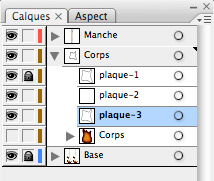
Nous avons donc trois fois la même forme, avec un contour différent. nommez-les de haut en bas : plaque-1, plaque-2 et plaque-3.
Seulement, les formes 2 et 3 "dépassent" au niveau du creux du chevalet, vous le remarquerez facilement.
Pour rectifier le tir, verrouillez "plaque-1".

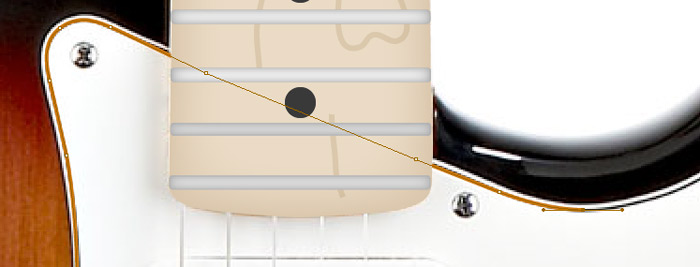
avec la flèche blanche, sélectionnez les points suivants sur les formes "plaque-2" et "plaque-3" :

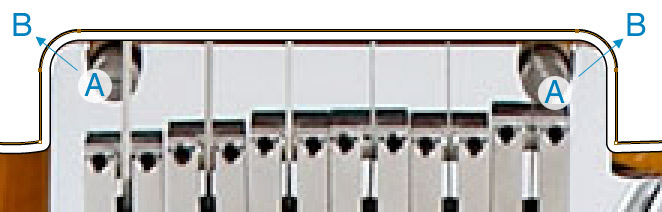
Pour cela, il vous faudra faire un rectangle de sélection en partant du point "A" que j'ai noté sur l'image ci-dessus, au point "B".
Ainsi, le rectangle de sélection viendra obligatoirement sélectionner les deux points sur les deux formes (soit 4 points de sélectionnés, mais nous n'en voyons que deux, là est la subtilité!).
Vos points sélectionnés, déplacez-les vers le haut avec la flèche "haut" de votre clavier.

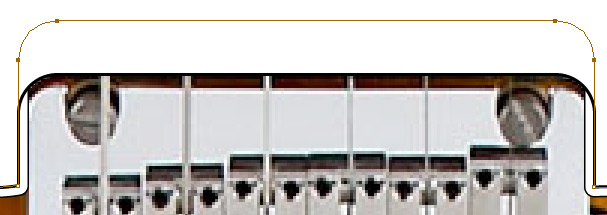
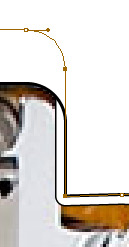
Sélectionnez maintenant ces point-ci (enfin, ce point-ci fois deux, sur la forme plaque 2 et plaque 3) :

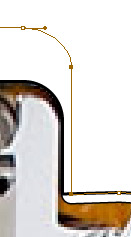
Déplacez-les vers la droite avec les flèches du clavier comme ceci :

Faites en de même pour le côté gauche du chevalet.
Allez, petite minute de répit, ré-affichez le groupe "Corps" de la guitare, dé-zoomez un peu de manière à voir la guitare entière et contemplez le travail... Ca avance hein! :)

Nous allons juste "casser" un peu le blanc de la plaque en mettant une couleur gris très très clair (du "presque blanc" en fait) comme couleur de remplissage de l'objet "plaque-1". Restez très très légers, ici, j'ai utilisé la couleur hexa #FCFCFC
Nous reste maintenant tous les détails du corps de la guitare.
À partir de maintenant, je vais vous laisser un peu vous dépatouiller seul et ne vous donnerai que quelques conseils pour avancer... Pas question de vous materner toute votre vie, il faut aussi que vous travaillez un peu, non mais! :p
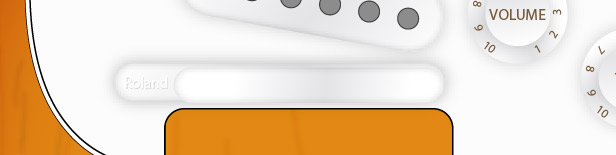
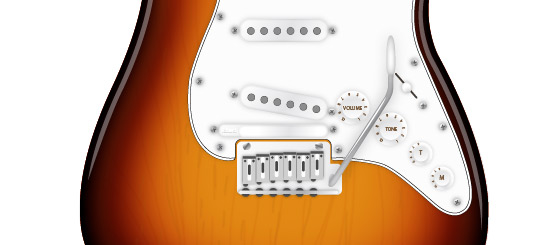
Bon, j'ai envie de commencer par les boutons de volume/tonalité.
Ceux-ci sont composés de deux ronds, celui du dessous peut recevoir une faible lueur externe afin de marquer un peu de relief avec la plaque, n'hésitez pas non plus à utiliser de très légers dégradés de blanc/gris pour donner un peu d'ombrage à votre guitare au final.
Avec l'outil de Texte, vous marquerez "VOLUME", "TONE", etc sur les boutons.
Au départ ne faites qu'un des boutons, par exemple celui de volume à gauche puis dupliquez-le et réduisez les si besoin.

Vous remarquerez que je ne me suis pas #assé le #ul à essayer de trouver les lettres entre les pixels pour les deux boutons de tonalité à droite, simplement supprimé les chiffres de 1 à 5, si vous voulez quelque chose de plus précis, vous pouvez très bien changer le texte et mettre les bonnes lettres, dans ce cas documentez-vous, trouvez des photos des boutons pour retrouver les bonnes lettres...
Ensuite, les micros.
Pour ces pièces là, nous allons simplement utiliser un rectangle à bords tellement arrondis, qu'ils formeront à droite et à gauche des demi-cercles.
Comme d'hab', faites un micro, faites le bien (une légère lueur externe, tout ça si besoin), puis dupliquez le, le micro-chevalet, lui, devra être tourné un peu en biais.
Faites également la pièce entre le micro chevalet et le chevalet, celle sur laquelle on distingue "Roland" d'écrit (un autre micro qui sert à la modélisation du son? Si quelqu'un peut combler mon ignorance sur ce point... :D).

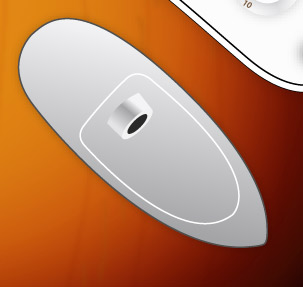
On va s'occuper maintenant du sélecteur de micros, ça ne sera pas bien long... A priori un rectangle à bords arrondis pour marquer la "fente" du switch, puis une élipse avec un dégradé pour marquer l'ombre + lueur externe et zoo!

Nous reste maintenant un détail important sur cette plaque, qui viendra bien combler tout le vide, ce sont... Les visses! :)
Là encore, faites-en une seule, puis dupliquez-là en vous basant sur la photo de référence.
Allez, je vous en montres une, à vous de la refaire!
Un rond, avec un dégradé de gris appliqué en mode "radial" (pour renforcer l'impression de rond/pièce bombée). Sur celui-ci, une lueur externe.
À l'intérieur, deux rectangles à bords arrondis croisés, et le tour est joué!
Faites cette première vis, dé-zoomez dans votre document de manière à juger par vous-même si celle-ci est trop petite, trop grande, trop foncée, trop claire, ... Il serait dommage de perdre du temps à tout refaire ensuite!

Une fois que vous êtes content de votre belle visse (hourra, trop content de ma visse!!!), dupliquez-la aux bons endroits en vous basant toujours sur votre photo de référence.
Si vous n'avez pas trifouillé dans tous les sens (niark niark!!) la photo de référence doit encore être visible, sinon, masquer le corps/plaque de la guitare afin de la laisser apparaître.
Petit détail, une visse, c'est rond, et ça tourne! Alors à chaque fois que vous dupliquez une visse, tournez-là un petit peu à chaque fois, ça fera plus "vrai"! :)
Ca commence à être pas mal tout ça... ne nous reste plus que le chevalet, les cordes, le vibrato et la prise jack à faire!
Avant de continuer, j'ai personnellement envie d'apporter une petite retouche aux frettes de la guitare.
Si on s'éloigne un peu et que l'on compare la photo dupliquée à gauche et notre travail, nos frettes sont trop claires, ce n'est pas top top...
Avant de vous précipiter, prenez 20 secondes pour grouper/organiser/nommer vos éléments/calques dans la palette des calques!
Vous allez maintenant être heureux d'avoir depuis le départ bien nommé vos calques et groupes, car je vais vous demander de sélectionner toutes les frettes du manche! :)
C'est tout simple, vous n'avez qu'à déplier le groupe "Manche" et à cliquer un coup à droite du groupe "Frettes", ni plus ni moins!
Si tout était resté en "bazar", cette opération simple aurai été bien compliquée... surtout si vous n'avez pas touché à votre fichier depuis 2 mois!
Masquer le contour de sélection pour mieux voir ce que l'on va faire.
Ajustez la couleur pour avoir un rendu sympa, pour ma part j'ai donné une couleur de remplissage #636363
De même, je trouves finalement que mes visses manquent de contraste.
En les sélectionnant, si l'on va dans le menu "Edition > Modifier les couleurs > Saturation...", en cochant la case "Aperçu", on peut modifier l'intensité de la saturation de nos visses. Prenez juste soin de désactiver l'affichage du contour au préalable.
Dans ce cas, j'ai saturé de 40% la couleur de mes visses.

Tant que nous sommes en train d'apporter quelques modifications, et avant de continuer, nous allons donner un peu de relief au corps et au manche de la guitare.
Je vais ici dupliquer la forme "Manche" et verrouiller tous les autres objets du groupe "Manche".
Ce que j'aimerais, c'est rajouter un effet de bois "bombé" au manche.
Le manche sélectionné, je rajoutes un point de chaque côté du sillet, puis, vai supprimer les points constituant la tête de cette forme.

Sur cette forme, je vais appliquer un dégradé horizontal, de gauche à droite, à gauche, du marron, au milieu, du blanc, à droite, du marron.
Celui-ci sera appliqué en mode de transparence "Produit", et en baissant l'opacité à 30%.
Je vais également dupliquer une seconde fois le manche entier, le découper de manière à me retrouver avec une forme comme ceci :

Quelle idée?
C'est simple, je vais appliquer une légère petite ombre au niveau du sillet, car à cet endroit, la tête de la guitare "descends". Regardez des photos de guitare vue de côté si vous ne connaissez pas bien la forme d'une guitare électrique pour comprendre.
Si je laisses ma forme telle quelle, celle-ci contenant une lueur interne, cela va créer un bug assez étrange. Dans la palette "Aspect", il me suffira de supprimer la lueur externe appliquée.
J'appliques ensuite un dégradé du marron au blanc, que je passes en mode "Produit" et en réduis l'opacité.

Je vais également flouer les rainures de bois du manche, je vous l'ai fait faire pour le corps, l'effet serai bienvenu aussi sur les rainures du manche. Un flou gaussien appliqué à 2%, et une opacité encore réduite à 10% diminueront l'effet qui doit rester vraiment très discret.
J'ai même envie de modifier encore mes frettes. L'effet de lueur interne ne donnes rien de terrible, supprimons-le.
Quand à la couleur de celle-ci, je vais changer de gris pour une couleur #878787
Dans un élan de motivation, et surtout par envie d'avoir un résultat au mieux, je vais même réduire un peu la hauteur de chaque frettes!
Je m'aperçois également qu'il manche un élément assez important au niveau du corps de la guitare, ce sont les reflets!
Il y en a assez à gauche et à droite du corps, dans la zone "noire" de la peinture, ceux-ci méritent d'être reproduits, ils donneront du relief au corps de la guitare.
Pour cela, masquez le groupe "corps" de la guitare pour laisser apparaître la photo de référence.
Avec l'outil Plume, retracez les reflets que vous voyez. Faites votre tracé avec un contour blanc et sans couleur de remplissage, vous inverserez ensuite les couleurs de contour et remplissage.
Il va s'agir d'être très précis pour ces courbes là, qui pourraient tout gâcher si vous les dessiniez mal, prenez donc votre temps!
Nous utiliserons par exemple une couleur blanche et une opacité de 35% pour ces reflets.
Enfin, pour finir avec cette série de retouches et ajouts de détails, je pense qu'une ombre sous la guitare et son manche ne seraient pas de refus!
Créez un calque entre "Base" et "Corps", que vous nommerez "Ombre".
Dedans, venez faire une copie des formes de votre manche ainsi que du corps de la guitare.
Avec la palette "Aspect", supprimez les lueurs internes présentes sur ces deux formes, elles ne serviront à rien.
Sélectionnez uniquement le manche, puis appliquez lui une lueur externe comme suit :
- Mode : Produit
- Couleur : noir
- Opacité : 60%
- Atténuation : 20 pixels
Faites en de même avec le corps de la guitare, mais avec une valeur d'opacité de 60%.
Un dernier visuel pour la route, puis nous allons attaquer les derniers éléments de notre guitare, courage, vous voyez le bout de ce tuto! (et moi aussi... !!! :D)

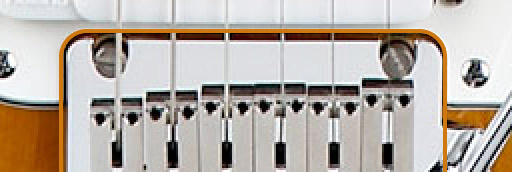
Allez zoo, on continue donc, nous allons nous occuper du chevalet, puis du vibrato.
Je vous décomposes les étapes pour vous montrer comme je l'ai fait, à vous de faire ensuite! :)
Je trace deux rectangles à bords arrondis, puis les "joins" avec le pathfinder. J'appliques à cette forme un dégradé de gris en diagonale.

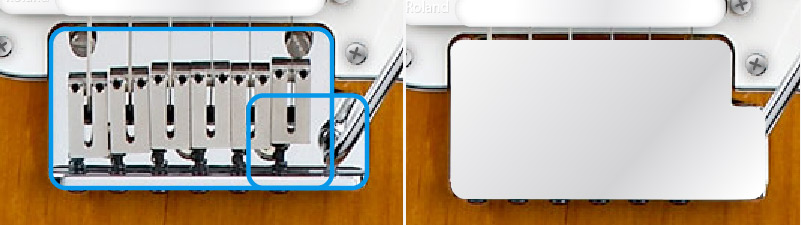
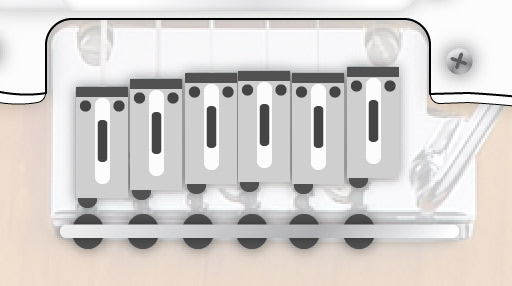
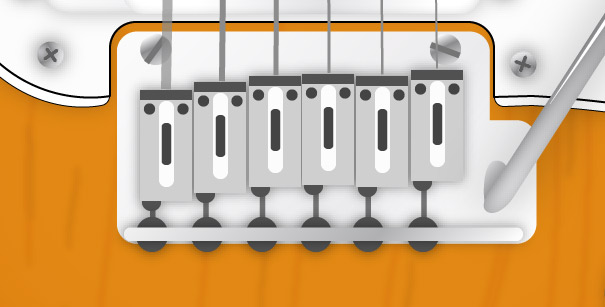
Voici comment j'ai dessiné chaque des 6 parties qui retiennent les cordes côté chevalet :

On dupliquera ensuite cet ensemble de petites formes (préalablement groupées) pour les aligner selon ce que l'on voit sur la photo d'origine.
Nous avons ensuite une petite pièce qui va sortir en haut et en bas d'une autre pièce métallique (en réalité la première partie du chevalet que nous avons dessiné, et qui "remonte" pour accueillir les pièces que nous allons dessiner).
Pour simplifier, on fera comme ça, et personne n'y verra rien! :D

Sélectionnez la première pièce du chevalet que vous avez dessiné, de manière à en reprendre les propriétés de couleur, puis re-masquez la.
Dessinez avec l'outil rectangle à bords arrondis une forme par dessus les derniers "picots" que nous avons dessinés.

Nous avons enfin deux grosses visses sur le chevalet, dessinez les, puis, groupez tous les éléments composant le chevalet dans un groupe que vous nommerez... je vous laisses deviner comment! :]
Pour le vibrato, une forme tracée avec l'outil Plume pour la partie métallique, de couleur gris clair, avec une lueur interne légère qui viendra foncer les bords, une forme supplémentaire, couleur blanche avec une opacité réduite, viendra donner de la brillance à cette tige métallique.
N'oubliez pas le bout de cette tige.
N'hésitez (surtout) pas à ajouter des ombres (lueurs externes) à ce genre d'éléments...

Ne nous reste que trois choses : La prise jack, les cordes et les attaches pour la sangle de la guitare!
Pour la prise jack, je vais partir de ça :

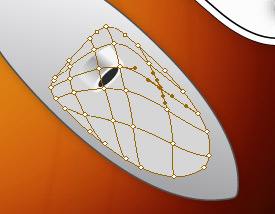
Ensuite, avec l'outil "filets de dégradés" (qui est à mon sens le plus complexe à maîtriser d'Illustrator), je vais créer des reflets un peu aléatoires dans la forme intérieure (celle avec un contour blanc ci-dessus).
Essayez de placer quelques points dans cette forme (à laquelle vous attribuerez une couleur de remplissage "gris clair", et aucun contour) pour obtenir à peu près ceci :

Avec la flèche blanche, sélectionnez les points un à uns, et faites en varier la valeur de gris.
Entre changements de couleurs, ajout de points, re-changements de valeurs et tout ça, j'en arrives à ceci :

Le résultat n'est pas top top...
Il va nous falloir tracer d'autres formes par dessus avec l'outil Plume, pour mieux définir certains reflets.
Pour ce genre de "zigouigouis", il va falloir trifouiller un peu! :D
En l'occurrence, j'aurais saturé un peu les couleurs de ma forme avec filet de dégradé, fait varier l'opacité des reflets tracés à la Plume, rendu plus lumineux la plus grande partie du bloc de la prise, pour obtenir ceci :

Comme vous le voyez, de près, ce n'est pas terrible, de loin, ça passe sans problème!
Précisions qu'il est difficile de faire beaucoup mieux étant donné la qualité de la photo d'origine, celle-ci n'est pas assez grande pour conserver ce genre de détails qui nous auraient pourtant bien aidés...
OK, maintenant, les cordes !
Pour cela, rien de plus simple, à priori un trait d'une épaisseur variable de gauche à droite (la taille de chaque cordes étant différente dans la réalité) suffira.
Prenez tout de même soin de "raccorder" chaque cordes au bon endroit, pas n'importe comment.
Voici où "commencent" et "finissent" mes cordes :

A noter au passage :
- la taille de chaque cordes
- l'opacité réduite à 70% des cordes
- chaque cordes passent dans le sillet de la tête de la guitare
- les deux cordes aiguës passent dans le guide que nous avions dessiné plus tôt
- toutes mes cordes se retrouvent dans un nouveau calque "Cordes", au dessus du calque "Manche"
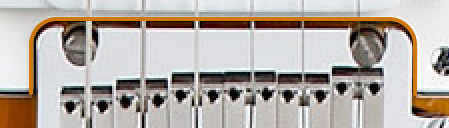
J'en profite pour vous faire rectifier un oubli assez mineur, dans le chevaler, j'ai oublié de vous faire faire le début des cordes qui passent, nous allons rectifier le tir maintenant, placez vous donc dans le calque "Corps > Chevalet" et tracer de simples rectangles comme ceci :

Encore un oubli au passage, il manque deux visses sur la plaque de la prise jack, je vous laisses aller "Copier" une visse de la plaque de la guitare, puis aller la "Coller" aux deux endroits voulus! :]
Allez, dernier effort, les attaches de la sangle!

Un "zigouigoui" comme ça, que l'on duplique pour l'avoir en haut et en bas du corps, et le tour est joué!
N'est-elle pas belle, notre guitare!!!??? Après tant de temps passé dessus!! :)
Voici dans l'ordre la photo d'origine, la guitare terminée, ainsi que le tracé pur de la guitare :

Envie de décliner dans d'autres couleurs cette guitare?
Rien de plus simple!
Masquez les rainures du bois du corps de la guitare, les éléments "Peinture-noir" et "Peinture-rouge".
Sélectionnez la forme "Peinture"-jaune", supprimez sa lueur interne dans la palette "Aspect".
Ne vous reste qu'à définir la couleur de votre choix comme couleur de remplissage de la forme "Peinture-jaune"! :)
A vous toutes les couleurs de guitares possibles et imaginables, top, non? = )

En bonus : Pour le fun, voici une autre Stratocaster que j'avais faite sous Illustrator il y a quelques années.
Voici la photo d'origine à gauche, ma version sous Illustrator, puis le tracé :

Le 03/05/2008 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)








