Accueil » Tutoriaux » Illustrator » [Big tuto] - Les bases du logiciel
[Big tuto] - Les bases du logiciel
Il ne s'agit pas là d'un petit tutoriel, mais plutôt d'un gros dossier, qui, si vous le suivez bien, vous permettra déjà de faire beaucoup de choses sous Illustrator.
Je vous en recommande donc une lecture avec grande attention, et vous souhaite un bon apprentissage de ce magnifique logiciel! :)

Sommaire
1 - L'interface du logiciel
2 - La palette d'outils
3 - Création simple : un logo
4 - Utilisation de l'outil plume
5 - Création d'une illustration
6 - Accélérer son travail
Notes de fin
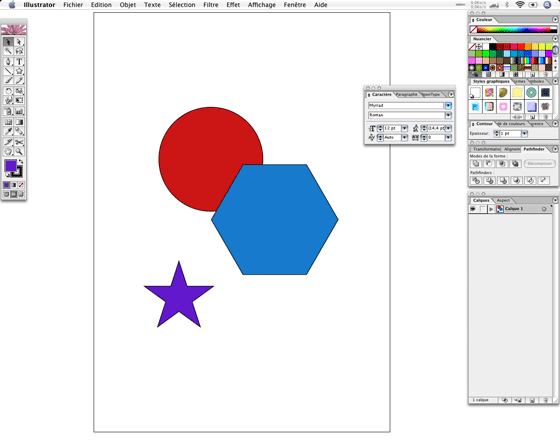
Chapitre 1 : L'interface du logiciel

En haut, les menus :
- Vous en aurez grandement besoin, ils donnent accès à beaucoup de fonctionnalités, notamment pour les illustrations plus complexes.
À votre gauche, la palette d'outils :
- Pour choisir l'outil dont vous avez besoin pour créer votre illustration.
Au centre, votre document de travail :
- Affiche votre illustration.
À droite, plusieurs palettes :
- La palette des caractères, pour régler toutes les options de textes (polices, centrage, ...),
- la palette de navigation vous aide à vous déplacer dans un document,
- la palette d'infos affiche les coordonnées et les dimensions de la figure sélectionnée,
- la palette de couleurs, pour choisir votre couleur de fond ou de contour,
- la palette de nuancier, avec un choix de couleurs à utiliser, vous pouvez également ajouter des couleurs ou des dégradés a cette palette,
- la palette contour sert à régler l'épaisseur du contour et d'autres options les concernant,
- la palette des dégradés de couleurs sert à régler les options relatives aux dégradés,
- la palette de transparence sert à régler l'opacité de votre forme, ainsi que son mode de fusion,
- la palette des calques, affiche quant à elle toutes les formes que contient votre illustration et sert à les organiser facilement,
- la palette transformation sert à régler la position et la taille de votre forme,
- la palette d'alignement sert à aligner proprement plusieurs formes,
- le pathfinder sert à associer, soustraire ou découper deux formes entre elles.
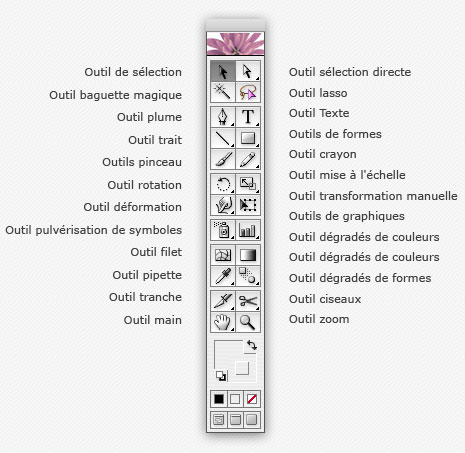
Chapitre 2 : La palette d'outils

Les outils les plus utilisés
 Les outils de sélection
Les outils de sélectionIls servent à sélectionner un objet entier, ou seulement des points de cet objet.
La flèche noire, par exemple, va sélectionner la forme entière, alors que la flèche blanche, elle, ne sélectionnera que des vecteurs de celle-ci.
 Les outils de création de formes
Les outils de création de formes L'outil Plume sert à créer une forme complexe, par exemple pour la création d'un logo, ou d'un objet. Avec cet outil, on crée point par point la forme voulue, et on la modifie à volonté.
L'outil Texte sert à écrire dans votre document, en "vectorisant" votre texte, vous pouvez alors le modifier point par point avec les outils de sélection.
L'outil Trait sert ... à créer un trait droit. Avec cet outil, vous avez aussi à disposition un outil "Arc", "Outil spirale", ou encore "Grille rectangulaire" qui permet de créer un tableau par exemple.
Les outils de rectangle, ellipse, polygone, étoile, ...
L'outil pinceau ...
L'outil crayon est un peu similaire à l'outil pinceau. Avec celui-ci, vous trouverez l'outil gomme et l'outil "arrondi", qui permet d'arrondir un angle d'une forme.
 Les outils de transformation
Les outils de transformationL'outil de rotation sert à... faire tourner une forme.
L'outil de mise à l'échelle sert à modifier la taille d'une forme.
Les outils de déformation sont très utiles pour déformer une forme rapidement en suivant un style particulier.
L'outil de transformation manuelle sert, comme l'outil de mise à l'échelle, à déformer votre forme, mais en vous servant des poignées autours de celle-ci.
 Les outils de formes
Les outils de formesL'outil de pulvérisation de symboles sert à projeter des formes déjà créées dans le document.
L'outil de création de graphiques sert à créer des graphiques dans votre illustration.
 Les outils de couleurs et dégradés
Les outils de couleurs et dégradésL'outil filet sert à appliquer un dégradé complexe à votre forme, il est assez dur à utiliser, mais permet de créer des objets d'un réalisme époustouflant!
L'outil de dégradés sert à déterminer le point de départ et le point de fin d'un dégradé appliqué à une (ou plusieurs) formes.
L'outil pipette permet de récupérer dans votre couleur de fond ou de contour une couleur déjà utilisée dans votre document.
L'outil de dégradé de formes sert à créer une interpolation entre deux formes, voici un exemple:

 Les outils de document
Les outils de documentL'outil tranche permet de "découper" des portions de votre illustration, très utile notamment pour la création d'interfaces de sites web.
Les outils ciseaux et cutter permettent de découper en deux une forme.
Par conséquent, cela ajoute des points vecteurs à votre forme.
L'outil main sert à se déplacer dans votre document, et l'outil page permet de définir les zones d'impression de votre document.
Enfin, l'outil zoom sert à zoomer/dézoomer sur votre document.
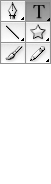
 Pour finir, une précision sur ces trois petites icônes en dessous de vos couleurs de fond/contour.
Pour finir, une précision sur ces trois petites icônes en dessous de vos couleurs de fond/contour.Le carré plein détermine que votre couleur est un aplat.
Le carré avec un dégradé dit que votre couleur est un dégradé de couleur.
Et le carré blanc, barré de rouge, indique que votre couleur ne contient rien, elle est transparente.
Chapitre 3 : Création simple - un logo
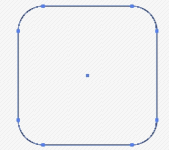
Prenez votre outil de rectangle arrondi.
Commencez à tracer un rectangle, mais ne relâchez pas le clic de la souri, appuyez sur les flèches "haut" et "bas" de votre clavier, cela à pour influence de rêgler l'angle des arrondis de votre rectangle. En maintenant également la touche "Shift" enfoncée, vous allez tracer un carré au lieu d'un rectangle.
Tracez donc un rectangle à bords arrondis comme ceci:

Affichez votre palette de contours et réglez le contour de ce rectangle.
Nous voulons un rectangle avec un contour un peu épais.
Nous allons également changer la couleur de celui-ci.
Double cliquez sur votre couleur de contour dans la palette d'outils et sélectionnez une couleur de votre choix.
 Nous avons maintenant délimité un contour a notre logo.
Nous avons maintenant délimité un contour a notre logo.travaillons maintenant l'intérieur de celui-ci, nous allons dessiner une petite maison à l'intérieur.
Pour ne pas être gêné par le contour, nous allons le verrouiller.
Dans la palette des calques, vous avez ainsi un élément nommé "Tracé". Double cliquez dessus pour le renommer "contour".
Cliquez également à droite du petit oeil d'affichage du calque, ce qui a pour effet de verrouiller cet élément, vous ne pourrez donc plus le sélectionner tant qu'il sera verrouillé.
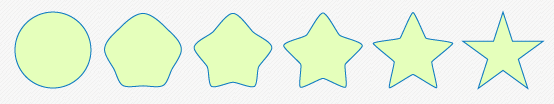
Prenez votre outil de création de forme "étoile".
Commencez à tracer votre étoile, mais, comme pour le rectangle à bords arrondis, appuyez sur la flèche "bas" de votre clavier pour réduire le nombre de branches de l'étoile, jusqu'à obtenir un triangle. En maintenant la touche Shift enfoncée, vous pouvez également obtenir un triangle qui aura un coté à l'horizontale.
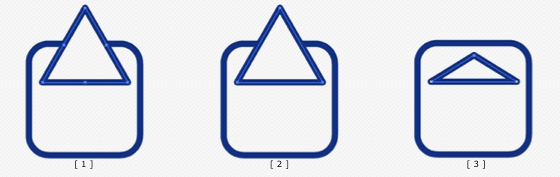
Tracez donc un triangle comme ci-dessous, de façon à former le toit de notre maison.
Le toit dépasse forcément de notre carré [ 1 ].
Le triangle comporte 6 points [ 1 ], alors que nous n'avons besoin que de trois points.
Prenez l'outil plume et cliquez sur les points superflus pour les supprimer. [ 2 ]
Avec l'outil de sélection directe, sélectionnez le point du haut du triangle. le point sélectionné est rempli, tandis que les deux autres points en bas sont creux, ils ne sont pas sélectionnés.
En appuyant sur la flèche "bas" de votre clavier, vous pouvez descendre ce point tout doucement jusqu'à obtenir un angle qui vous convient. [ 3 ]


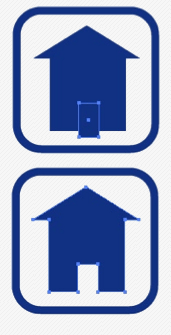
Tracez ensuite un gros rectangle pour former la maison, puis un plus petit, allongé en hauteur, pour tracer la porte de la maison.
Nous allons soustraire cette porte à la forme principale de la maison, vous pouvez donc faire dépasser la porte vers le bas, cela ne nous dérangera pas.
Les trois éléments formant la maison ne sont pas vraiment alignés.
Affichez votre palette d'alignement, sélectionnez les trois éléments de la maison (le toit, les murs et la porte) et appuyez sur le bouton "alignement horizontal au centre".
Maintenant, sélectionnez le toit et les murs, et affichez votre palette du pathfinder.
Appuyez sur le bouton "Ajout à la forme", puis "Décomposer", cela a pour effet de réunir les deux formes en une seule.
Sélectionnez donc maintenant la maison et la porte, puis appuyez sur le bouton "Soustraction de la forme" du Pathfinder, puis sur "Décomposer". La forme soustraite est toujours au dessus dans votre palette des calques. Ainsi nous obtenons le dessin ci-contre.
Voilà une illustration très simple qui nous a permis de voir plusieurs fonctions d'Illustrator.
Nous pouvons créer une illustration présentant celle-ci...

Chapitre 4 : Utilisation de l'outil plume
 Un des plus importants outils de dessin dans Illustrator est l'outil Plume.
Un des plus importants outils de dessin dans Illustrator est l'outil Plume.Sa précision et son utilisation fine et précise en fond un outil de tracé puissant.
Voyons ensemble comment celui-ci marche-t-il.
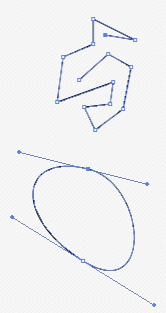
Sélectionnez donc cet outil, puis placez une série de points n'importe où dans votre document. Vous créer une forme à angles très nets.
Le dernier point que vous avez placé est rempli (sélectionné) et les autres sont simplement entourés (désélectionnés). Si vous cliquez sur le premier point que vous avez placé, vous fermez votre tracé.
Essayez maintenant de créer un nouveau tracé. Placez votre premier point, mais ne relâchez pas votre clic. Deux poignées apparaissent de chaque côté du point, elles correspondent à l'angle d'arrondissement de la courbe que vous allez tracer entre deux points.
Essayez de reproduire une forme simple comme celle ci-contre à droite.
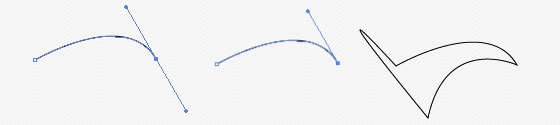
Maintenant, placez un point (sans le faire glisser), puis placez en un deuxième, en lui donnant une courbure. cliquez une seule fois sur le dernier point que vous avez placé. Celà a pour effet de "casser" l'angle donné à notre point précédemment. De la sorte, vous pouvez continuer à dessiner votre tracé sans être influencé par le dernier point que vous avez créé.
Essayez ceci:

Faites maintenant divers essais, essayez de reproduire en toute simplicité un logo, un élément simple, ou un motif, dans le seul but de vous entraîner, jusqu'à comprendre le principe d'utilisation de la plume.
Sachez que pour créer des tracés plus doux, moins vous placez de points, mieux ça sera.
Prenez bien 5 à 10 minutes pour faire des essais divers avec cet outil, puis, si vous le sentez, passez à la leçon suivante! :-)
Chapitre 5 : Création d'une illustration
Nous avons vu les bases d'Illustrator, mais heureusement ce logiciel permet beaucoup plus !
Sans chercher à exploiter à fond le logiciel, nous allons créer une illustration plus élaborée.
Nous allons reproduire une photographie dans un style plus illustratif que réaliste.
Pour ce tutoriel, vous allez avoir besoin de télécharger une image : Cliquez voir là
Ouvrez donc cette image dans Illustrator.
Dans la palette de transparence, baissez l'opacité de l'image à 60%, puis verrouillez le calque.
Pour plus de précision, zoomez à 400% sur la photographie.
Pour reproduire une photographie ce ce type, il est très important de comprendre l'image, de "définir" les différentes parties de l'image dans votre tête.
Le but est par exemple ici de ne pas confondre les cheveux avec les vêtements de la personne, qui se fondent ensemble de par leur couleurs.
Nous allons commencer à redessiner la personne selon un ordre logique, en pensant à l'utilisation de nos calques. On peut analyser l'image comme ceci : "les cheveux sont devant les vêtements, et la peau est en dessous des vêtements".
Commençons ainsi notre dessin par la peau!
Comme vous pouvez le constater, le visage est "devant" les cheveux, et la peau du corps est en arrière. Nous allons donc séparer la tête de la partie "cou/poitrine".
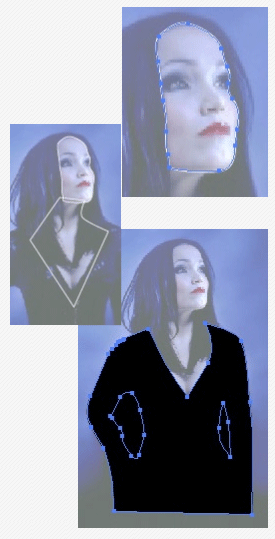
 Prenez l'outil Plume et commencez à dessiner le contour du visage comme ceci:
Prenez l'outil Plume et commencez à dessiner le contour du visage comme ceci:Dessinez ensuite de façon très grossière le reste de la peau comme ci-contre.
Pourquoi?
Parce que nous allons dessiner les vêtements par dessus la peau...
Grâce à cette technique, nous allons gagner du temps... temps qu'il aurait été inutile de perdre!
Dès maintenant, prenez 30 secondes pour organiser vos calques :
- nommez le calque contenant la photo "Modèle",
- nommez le tracé du visage "Visage", le tracé de la peau "Peau",
- passez le calque "Visage" au dessus du calque "Peau"... puisque le visage est en avant par rapport à la peau du corps,
- associez les deux calques "Peau" et "Visage", (Ctrl / Pomme + G)
- renommez ce groupe "Peau".
Nous allons continuer à dessiner, on attaque les vêtements!
Masquez le groupe "Peau" pour ne pas être gêné par celui-ci.
Ici aussi, pas la peine de détailler le bas qui sera masqué par une zone sombre, ainsi que la partie qui sera cachée par les cheveux. Pensez également aux bras, nous avons deux trous à découper avec le pathfinder. Nous avons donc trois tracés.
Sélectionnez donc les trois tracés de nos vêtements, affichez le Pathfinder et appuyez sur le bouton "Soustraction de la forme", puis "Décomposer".
Renommez ce tracé "Vêtements", puis masquez le.
Nous allons donc continuer par les cheveux.
Faites un tracé en suivant le contour des cheveux. mais rappelez vous : Nous avons dessiné le visage en fonction des cheveux, le visage ira "par dessus" les cheveux dans nos calques. Vous n'avez donc pas besoin de faire un tracé précis autour du visage, voici les tracés que nous obtenons :
Pensez bien aux trous dans les cheveux à gauche, comme pour les vêtements, vous dessinez les trous dans les cheveux, puis vous faites une soustraction avec la forme principale des cheveux.
Prenez à nouveau 30 secondes pour renommer vos calques si besoin, puis pour contempler l'avancement de votre illustration.
 Nous avons donc 4 calques de tracés, plus un calque contenant l'image d'origine. Voici les calques que vous devez avoir, dans l'ordre hiérarchique de la palette :
Nous avons donc 4 calques de tracés, plus un calque contenant l'image d'origine. Voici les calques que vous devez avoir, dans l'ordre hiérarchique de la palette :- Visage
- Cheveux
- Vêtements
- Peau
- Modèle
Pour voir où en est votre illustration, sélectionnez les calques un à un, puis assurez-vous que votre couleur est en "fond" et non pas en "contour".
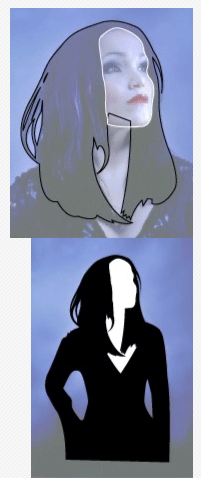
Nous avons deux tracés en noir (les cheveux et les vêtements), puis deux tracés en blanc (la peau et le visage).
Si tout va bien, vous devez avoir ceci :
Magnifique, non? :-)
Le fait de n'avoir que deux couleurs peut donner déjà un style très illustratif, mais j'aimerais vous en apprendre plus, pour obtenir un résultat plus poussé, notamment en donnant du relief à l'image.
Nous allons déjà finir de dessiner.
Désactivez les 4 tracés de dessin, pour laisser apparaître le visage sur l'image de base.
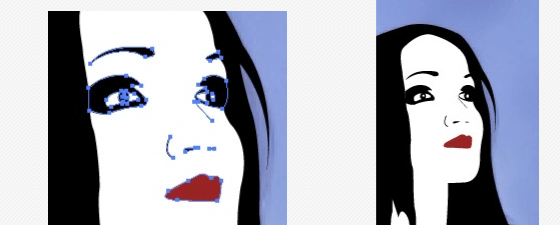
Dessinez toutes les parties du visage, le nez, la bouche puis les yeux.
C'est une partie très délicate où je vous conseille de passer du temps, de ne pas hésiter a retoucher vos points (avec la flèche blanche), votre personnage doit avoir un regard naturel et pas déformé.
Voici une vue présentant tous les points de mes tracés si cela peut vous aider... ainsi qu'un aperçu de ce que vous devriez obtenir.

Nous allons créer le fond derrière le personnage.
Tracez un rectangle autour du personnage, de la même taille que l'image originale ou d'une toute autre forme, par exemple un rectangle aux dimensions d'un écran, si vous voulez créer un fond d'écran...
Bien-sûr, vous pourrez modifier la taille de ce rectangle par la suite ...
Dupliquez ce rectangle et désactivez l'affichage de celui-ci. Vous comprendrez plus tard pourquoi!
On enlève la couleur de contour du rectangle, et on choisit une couleur "principale" de ce rectangle.
Ici, j'ai choisi une couleur bleu-verte (R: 26 V: 55 B: 102).
Pour mieux nous concentrer sur le fond, nous allons désactiver l'affichage du personnage. Sélectionnez toutes les formes qui composent le personnage, associez les, renommez le groupe "Tarja", puis désactivez-en l'affichage.
 Baissez l'opacité du rectangle de fond à 70% pour voir le fond de l'image de base.
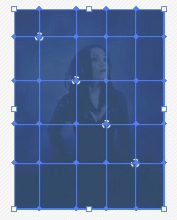
Baissez l'opacité du rectangle de fond à 70% pour voir le fond de l'image de base.Prenez l'outil "Filet". Le long de la diagonale "de haut a gauche à en bas à droite", placez 4 points comme ici, les 4 points entourés:
Tous les autres points sont crées automatiquement.
à l'aide de la flèche blanche, sélectionnez tous les points, sauf ceux du contour du filet de dégradé.
Pour ajouter ou enlever des points à votre sélection, maintenez simplement la touche "Shift".
Nous allons éclaircir ces points pour recrééer la lumière provenant de derrière le personnage sur l'image de base.
Affichez la palette "Couleur" si ce n'est pas déjà fait, puis en cliquant sur la petite flèche en haut à droite de la palette, choisissez les couleurs "TSL" (Teinte, Saturation, Luminosité). Il est plus simple d'éclaircir nos couleurs avec la palette de couleurs TSL que de les éclaircir manuellement dans la fenêtre "Sélecteur de couleurs", vous risqueriez de perdre votre teinte d'origine.
Votre Luminosité est actuellement à 40, montez-la à 45.
Sélectionnez maintenant les 4 points du milieu de la forme et éclaircissez-les à 60. Descendez également la saturation à 55.
Créez ensuite un peu de variété dans ces couleurs, en faisant varier légèrement un point ou deux à la fois dans ce filet de dégradé.
Nous allons ensuite créer un dégradé de noir en bas de l'image, comme sur l'original.
 Remettez ce calque en opacité 100%. Si vous essayez, vous verrez que nous ne pouvons pas dupliquer ce Filet de dégradé pour en faire un simple rectangle de dégradé.
Remettez ce calque en opacité 100%. Si vous essayez, vous verrez que nous ne pouvons pas dupliquer ce Filet de dégradé pour en faire un simple rectangle de dégradé.C'est pourquoi je vous ai demandé plus haut de le dupliquer!
La copie de votre rectangle de fond doit être au-dessus de votre filet de dégradé. Réactivez son affichage, supprimez la couleur de contour de ce rectangle et
choisissez un dégradé de noir au blanc pour la couleur de Fond.
Avec l'outil "Dégradé de couleurs", faites un dégradé vertical (en maintenant la touche "Shit" enfoncée pendant que vous tracez votre dégradé) en partant du niveau des épaules, jusqu'aux mains du personnage.
Dans la palette de Transparence, passez ce rectangle en mode de fusion "produit". Ainsi, le blanc du dégradé devient transparent.
Nous obtenons une image comme ci-contre.
Finalisons cette illustration en donnant du relief au personnage, en créant des ombres et des zones claires.
Commençons par les zones foncées de l'image, nous allons créer une ombre pour les cheveux et le visage.
Verrouillez les deux calques qui composent le fond de l'image (le filet de dégradé et le dégradé noir).
Pour créer l'ombre des cheveux sur le visage, nous allons déduire la forme du visage à la forme des cheveux, souvenez-vous, nous avions fait cela "à la va-vite" pour la forme des cheveux...
Dupliquez la forme du visage, puis sélectionnez une forme du visage, ainsi que les cheveux.
à l'aide du Pathfinder, utilisez la soustraction entre les deux formes, puis décomposez le tout.
Renommez à nouveau cette forme "Cheveux".
Dans la pallette des calques, passez la forme des cheveux au dessus de la forme du visage.
Créons maintenant les ombres.
Sélectionnez donc la forme des cheveux, puis allez dans le menu "Effet > Spécial > Ombre portée".
Cochez la case "Aperçu" pour visualiser ce que va donner votre ombre.
Si vous êtes gêné par les points de votre forme, vous pouvez les masquer, tout en conservant votre sélection, en passant par la menu "Affichage > Masquer le contour de sélection" avant d'ouvrir la fenêtre de création d'effet.
Dans la fenêtre "Ombre portée", choisissez un mode "Produit", une opacité de 60%, décalage sur X: 1px, décalage sur Y: 2px, Atténuation de 4px et en mode Obscurcissement de 50%. Validez.
Sélectionnez la forme "Visage" et appliquez le même effet, avec les mêmes valeurs (Menu Effet > Appliquer Ombre portée").
 Pour les zones claires, désactivez tous les calques, sauf le modèle.
Pour les zones claires, désactivez tous les calques, sauf le modèle.Avec l'outil Plume, ou Crayon, entourez toutes les petites zones claires que vous voyez sur les cheveux et les habits de la femme. Soyez précis et faites des tracés fins pour un meilleur résultat.
Sélectionnez toutes ces petites formes, appliquez-leur une couleur de fond blanche et sans contour, puis associez-les.
Baissez leur opacité à 8, puis appliquez leur un effet de flou gaussien (Menu Effet > Atténuation > Flou gaussien) de 2,2px.
Créons également les reliefs du corps, le cou et la poitrine.
Avec l'outil Plume, tracez les formes des ombres sur la peau de l'image de base.
Mettez ces trois formes en noir, appliquez-leur un flou gaussien de 3px, baissez l'opacité des deux formes du cou à 50%, et celle de la poitrine à 70%.
Groupez ces trois formes, renommez le groupe "Zones foncées", puis renommez le groupe de calque correspondant aux zones claires "Zones claires". Glissez ces deux groupes en haut dans le groupe de calques "Tarja".
Renommez également le calque de fond "Fond", et le calque du dégradé noir "Dégradé noir".
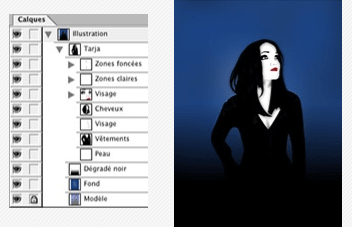
Voici l'état dans lequel devrait être votre palette des calques:
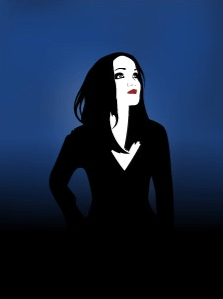
 À droite, votre illustration finale!
À droite, votre illustration finale! Lorsque vous êtes habitué, au logiciel et à cette technique, cela prend peu de temps pour créer une telle illustration, qui donne un résultat plutôt sympathique...
Vous pouvez également modifier la forme du fond, pour vous créer un fond d'écran par exemple!
Pensez bien à sélectionner le calque "Fond" et "Dégradé noir", pour les modifier ensemble.
Chapitre 6 : Accélérer son travail
Vous avez appris plein de techniques différentes en passant par les différents menus du logiciel.
Pour accélérer votre travail sachez que beaucoup de ces techniques sont accessibles à partir de raccourcis claviers.
Dans les menus, par exemple pour la fonction "Copier / Coller devant", vous pouvez faire Ctrl (Pomme) + C / Ctrl (Pomme) + F.
Pour appliquer le même effet que celui que vous venez d'appliquer à une forme, vous pouvez utiliser le raccourci Ctrl (Pomme) + Shift + E.
Pour zoomer/dézoomer sur votre image, maintenez la touche Ctrl (Pomme) + Espace ou Ctrl (Pomme) + Alt + Espace.
En maintenant la touche Espace enfoncée, vous utilisez également la main, très utile pour vous déplacer dans votre document de travail.
Tous les outils sont également activables via une simple touche, laissez votre curseur au-dessus d'un outil dans la palette d'outils, la lettre entre parenthèses correspond à la touche qui active cet outil.
Certains sont importants à retenir, par exemple V pour la flèche noire, P pour la plume, T pour l'outil de texte, ... À vous de les retenir lorsque vous aurez commencé à vous habituer aux outils du logiciel.
Lors de tâches répétitives, ou de travaux rapides ces raccourcis claviers seront très pratiques... Ils vous feront gagner un temps fou, et vous ne vous en passerez plus!
Notes de fin
J'espère vous avoir appris au moins un peu sur l'utilisation de cette usine à gaz de l'illustration vectorielle.
Si vous souhaitez en savoir plus sur Illustrator, je vous laisses visiter le site à la recherche d'autres tutoriaux sur ce logiciel.
En espérant que l'illustration deviendra pour vous un réel plaisir, tout comme il l'est pour moi aujourd'hui... :-)
Le 19/01/2006 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
