Accueil » Tutoriaux » Illustrator » Les dégradés de formes sous Illustrator
Les dégradés de formes sous Illustrator
L'outil dégradé de forme est un outil très simple et pourtant, qu'est ce qu'il est utile ! C'est l'un des outils les plus appréciés d'Illustrator, ses possibilités sont très grandes! Mettons le au défi.
Théorie
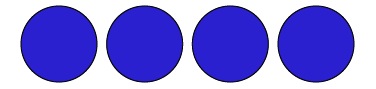
Savez-vous ce qu'est un dégradé ? Un dégradé c'est une phase de transition entre deux objets ou plus. On a l'habitude de voir des dégradés avec des couleurs. Dans ce cas-là, on fait transition entre une couleur est une autre. Illustration :

Ici, il y a transition entre le violet foncé et le clair. C'est simple non ?
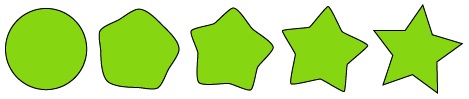
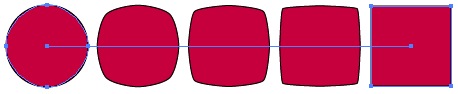
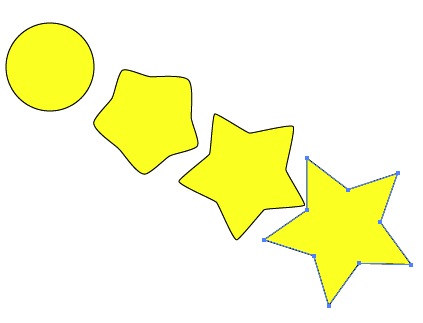
Le dégradé de forme, c'est exactement pareil : on à deux formes, et on passe progressivement de l'une à l'autre, comme ceci :

C'est très beau n'est-ce pas ? Eh bien vous n'êtes qu'au début du tuto mes chers, vous avez pas tout vu! :D
Pratique
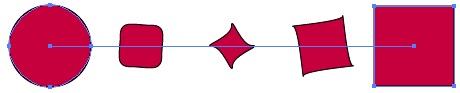
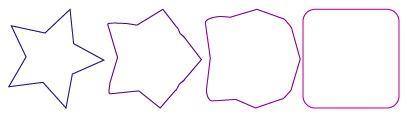
Tout d'abord, pour faire un dégradé de forme, il nous faut ... Des formes. Logique non ? Faisons donc deux formes quelconques. Ne vous sentez pas limités : des ronds, des étoiles, vos formes à la plume, etc ... Ca marche avec tout type de forme :)

Nous avons maintenant deux méthodes. La première est d'utiliser l'outil Dégradé de forme.
On sélectionne donc cet outil (par défaut il est en dessous de la pipette et du dégradé de couleur. Avec cet outil en main, on clique sur une première forme (où vous voulez, en plein milieu par exemple). Ensuite, en survolant une deuxième forme, un + apparaît. Il n'y a plus qu'à cliquer sur la deuxième forme !

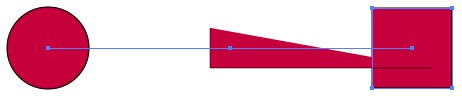
Le petit inconvénient (qui peut parfois devenir un avantage), c'est que vous pouvez aussi faire un dégradé entre les points d'ancrage et le centre des formes. Par exemple, voici ce que j'aurais en essayant un dégradé en deux points d'ancrages.

On remarque que la forme pivote. Ca peut être sympa, mais regardez si on le fait avec les points au centre de la forme :

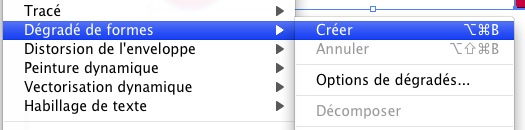
La deuxième méthode est plus simple :) On sélectionne nos deux formes (avec l'outil sélection, la flèche noire). Ensuite, on va dans "Objet > Dégradé de forme > Créer".

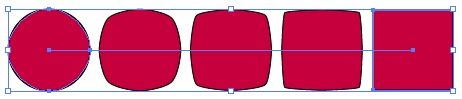
Et on obtient à nouveau un dégradé de forme ;)

Alors, elle est pas belle la vie ? Voyons maintenant comment bouger nos formes.
Comme vous l'avez remarqué, après avoir effectué un dégradé de forme, Illustrator va considérer ce dégradé comme une forme a part entière. Du coup, on va devoir / pouvoir utiliser l'outil de sélection directe qui, je vous le rappelle, permet de sélectionner non pas par forme mais par point d'ancrage.

Chose que vous pouvez remarquer, c'est que le déradé se refait automatiquement : le logiciel ajoute lui-même des étapes s'il y a la place pour.
Paramètre
L'intérêt maintenant, c'est de pouvoir faire plus original que ça :D
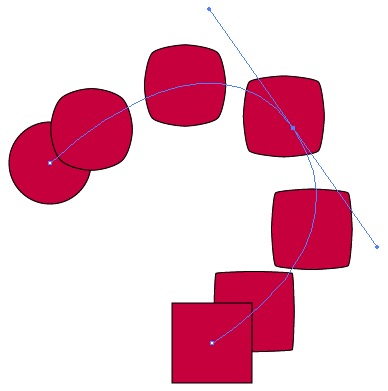
Tout premièrement, nous pouvons modifier la trajectoire. Jusqu'à maintenant, on faisait quelque chose de très linéaire. Eh bien la ligne entre les deux formes est un tracé.
Ainsi, avec l'outil d'ajout de point et l'ajout de conversion de point (tous deux se trouvant derrière l'outil plume), on va pouvoir éditer un peu ce tracé. :]

Cela permet, au besoin, de faire quelque chose de moins linéaire.
Mais ce n'est pas la seule chose que nous pouvons faire, vous n'êtes pas au bout de vos peines !
En effet, il est possible de demander un nombre précis d'étape notamment. Commençons par faire notre dégradé de forme, comme appris précédemment :

Maintenant, dans "Objet > Dégradé de forme > Options de dégradé", on va pouvoir continuer de s'amuser. Cliquez sur Aperçu, nous ne ferons pas d'énormes calculs ;)
"Couleur lissée" n'admet pas de paramètres. C'est ce qu'on a pas défaut : Illustrator va gérer lui-même le nombre d'étape en tâchant d'entre rentrer le maximum sans que ça soit tassé.
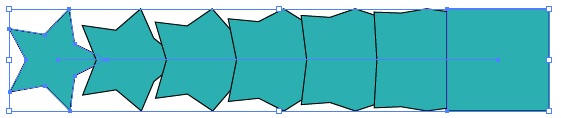
"Etapes" permet de choisir soit même le nombre d'étapes voulu. Par exemple, j'avais tout à l'heure 3 étape, j'en ai maintenant 5 :]

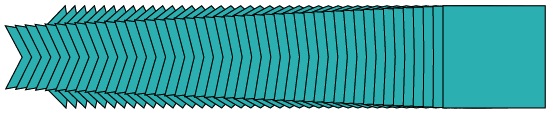
Enfin, "Distance" permet de choisir la distance entre chaque point d'ancrage. Ce n'est peut être pas évidemment, mais l'image suivante vous aidera à comprendre. J'ai mis 5px, donc tous les bords gauches sont espacés de 5px, tous les bords droits sont espacés entre eux de 5px.

On commence d'avoir quelque chose d'original. Vous n'êtes toujours pas au bout de vos peines !
Possibilités
Limites ? Vous avez dit limites ? Non, cet outil n'en a vraiment pas. La seule limite est, comme on dit, l'imagination ! (et la puissance de votre processeur dans certains cas x).
Par exemple, aviez vous remarquez que si je lui demande de faire un dégradé de deux même forme, j'ai une répétition du même motif ?

Ne riez pas, ça peut être très utile !
Ensuite, comme on l'a vu dans tous les screen, les contours aussi sont affectés par le dégradé (remarque évidente, mais quand même).
Puis, on peut aussi faire varier la couleur. Depuis le début j'ai bien fait exprès de mettre deux formes de même couleur, eh bien maintenant je vous apprend qu'on peut encore une fois faire ce qu'on veut :

Et ce n'est pas tout ! Si on peut faire un dégradé de couleur de remplissage dans un dégradé de forme, on peut aussi faire un dégradé de couleur de contour ! La preuve en image !

Et on peut aussi mixer tout ça etc... Bref, ça de quoi bien s'amuser facilement ^^
Décomposer le dégradé
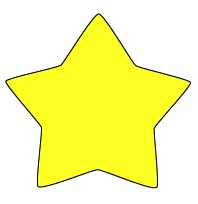
Ceci est une petite astuce bien pratique. Imaginons que dans ce dégradé, j'aimerai avoir l'étoile au bords arrondis car je trouve ça beau :

Il suffit de faire "Objet > Dégradé de forme > Décomposer". Chaque étape devient une forme indépendante. Il suffit de sélectionner les formes qu'on ne veut pas puis de les supprimer avec Supprimer avec la touche Suppr. On a notre belle étoile :)

Et on aurai eu une étoile plus arrondie s'il y avait eu plus d'étapes, ne l'oubliez pas ;)
L'étoile n'est qu'un exemple, n'hésitez pas à expérimenter :) Tiens, en parlant d'exemples ...
Des exemples
Cet outil c'est super sympa c'est super pratique, mais ce que vous attendez le plus, c'est une utilité à ça. Je doute que vous savoir faire un rond qui se transforme en carré, ça vous changera la vie. C'est pour ça que maintenant, on va parler de 3 exemples concrets.
Tout premièrement, parlons un peu de l'exemple du dégradé de forme avec deux formes identiques. Inutile non ? Eh bien pas du tout :) Imaginons que nous dessinions en vectoriel une rue de nuit ... Avec un dégradé de forme, on demandera à Illustrator de s'occuper lui-même les lampadaires : on en fait un, on duplique et ensuite on fait le dégradé de forme.
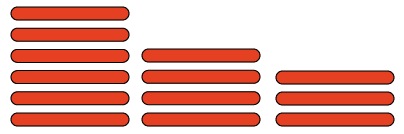
Cela permet de pouvoir modifier très simplement notre travail ! Vous voulez un autre exemple ? Pour faire un effet musique aussi, de ce style :

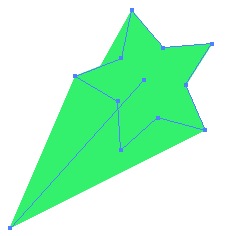
Secundo, avez vous penser à faire un dégradé de forme entre une forme et ... Un point d'ancrage. Tout bête, mais encore faut-il y penser. Cela donne un très bel effet 3D paramétrable à souhait, pas besoin de faire forcer l'ordi avec le filtre 3D et pas besoin de le dessiner soit-même à la plume :D

Ca reste encore exploitable, c'est sûr... Mais ça peut donner de bonnes idées ;)
On termine avec un bon exemple qui va vous faire sauter sur Illustrator : un dagradé de texte vers du texte ... Attention ... Tada ! :

L'astuce est toute bête. Un texte petit et foncé, et au-dessus un texte plus clair et plus gros. On fait un dégradé et hop ^^
L'outil dégradé de forme montre encore une fois la puissance du vectoriel. Mes exemples sont plutôt basiques, mais si vous réfléchissez un peu à ce que vous pourriez faire, l'inspiration germera vite :] N'hésitez pas à faire vous-même vos tests. Par exemple, peut-on faire un dégradé de symboles ? A vous de chercher et de devenir le maître du dégradé de forme :)
Le 23/01/2009 par eWay
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
