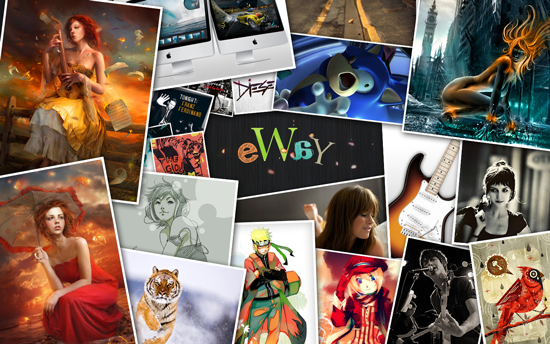
Créez le fond d'écran de toutes vos envies
Si vous êtes comme moi, vous passez souvent du temps à chercher le fond d'écran qui conviendra le mieux à votre ordinateur. Aujourd'hui, nous allons voir comment faire un fond d'écran à votre goût, totalement personnalisé selon vos goûts !
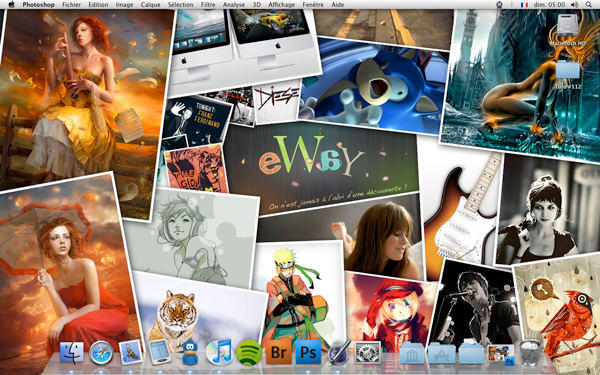
Commençons par faire un nouveau document. Quelle taille prendre ? Tout simplement celle de votre écran. Pour moi, ce sera 1440x900 (écran wide), pour d'autre ça sera 1024x800, ou pour un certain veinard, ça sera 2 fois 1680x1050.
Pour savoir quelle est la résolution de votre écran, on retrouve souvent cette information dans les propriétés du système d'exploitation ("Préférences Système > Moniteur", sous Mac). Vous pouvez tout simplement faire une impression d'écran et voir quelle est la taille de l'image obtenue !
Le fond
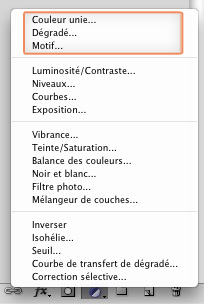
Pour commencer, nous allons choisir un fond. C'est votre fond d'écran, vous pouvez donc prendre n'importe fond qui vous plaît :
- Une couleur unie (mais ça risque d'être un peu triste non ?)
- Un dégradé (choisissez différents tons d'une même couleur)
- Un motif
Pour cela, il est intéressant d'utiliser les calques de réglages car ils vous permettront d'éditer votre travail plus tard, si vous changez d'avis.

Je pense que le plus intéressant, ce sont les motifs. Ils ajoutent du détail à votre création. Vous en trouverez chez
DeviantART,
Brusheezy ou encore
myphotoshopbrushes. De plus, vous pouvez aussi utiliser une texture, vous en trouverez chez
CG Texture.
Chacun ses goûts, j'ai choisi un bois foncé :

Nous avons donc un fond, adieu le blanc tout vide de départ !
Facultatif : un titre
Si vous comptez ajouter un titre ou un logo, vous pouvez le faire maintenant.
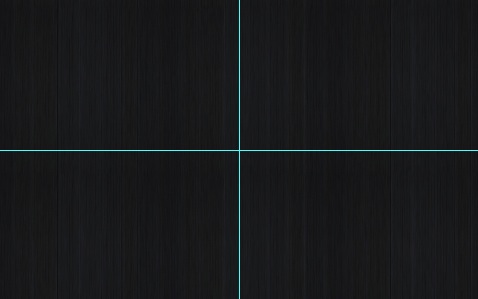
Pour le centrer, vous pouvez vous servir des repères. Déjà, vérifier dans le menu Affichage que "Extras" et "Règles" sont cochés. Puis, faites un click droit sur vos règles et mettez l'unité en pourcentage (%). Enfin, faites un cliquer+glisser depuis une règle vers votre création pour créer un repère, placez-les à 50% en largeur et en hauteur.

Note : Les repères portent bien leur nom, ils vous servent à placer, aligner ... Des calques. Si vous les laissez, ils ne seront pas visibles dans votre fichier .jpg, .png, .gif et autres. En enregistrant en .psd, les repères sont aussi sauvegardés.
Il ne vous reste donc plus qu'à placer votre texte ou votre logo au milieu. Quand vous avez finit, allez dans " Affichage > Effacer les repères " pour supprimer les repères que vous avez fait.

La création de mon logo ne sera pas développé ici, à vous de faire preuve d'imagination pour le vôtre.
Faire des photos
Nous rentrons maintenant dans le plus intéressant dans ce tuto : les photos ! Nous allons éparpiller plein d'images sur notre fond, selon nos goûts. Bien sûr, il existe plein de manières pour donner cet effet, nous verrons le plus simple : avec les styles de calques.
Commencez par importer votre image dans votre création. Redimensionnez-la comme il vous convient.

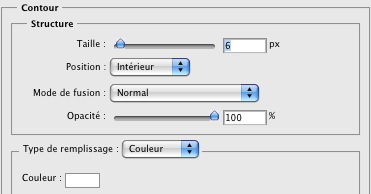
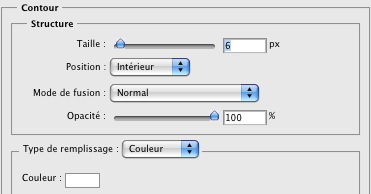
Double cliquez sur le calque de cette image pour voir apparaître la fenêtre de style de calques. Nous allons par appliquer un contour ...

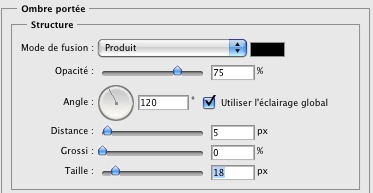
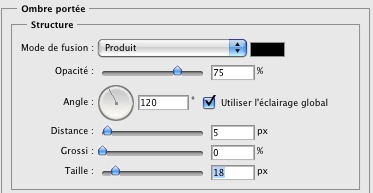
... Et une ombre portée.

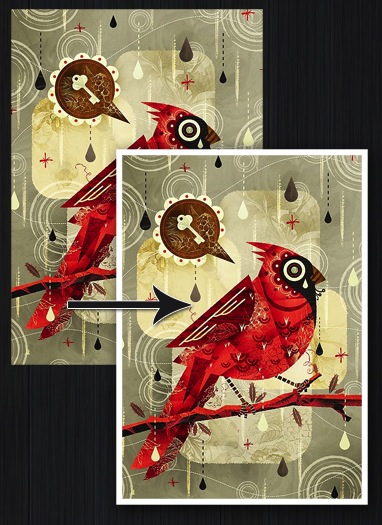
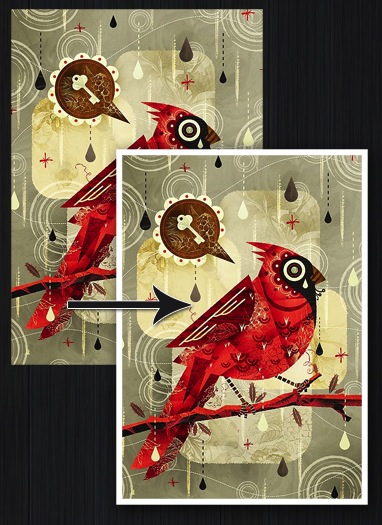
Voilà ce que ça donne sur fond blanc :

Ce style de fusion, on va le sauvegarder. Dans la fenêtre de styles du calque, cliquez sur "Nouveau style" (en dessous de Valider) et nommez le.
Recommencez cette manipulation : importez une seconde image et ajustez sa taille. Maintenant, au lieu de retaper les configuration de son style de calque, cliquez simplement sur le style que vous avez crée dans la fenêtre "Styles".

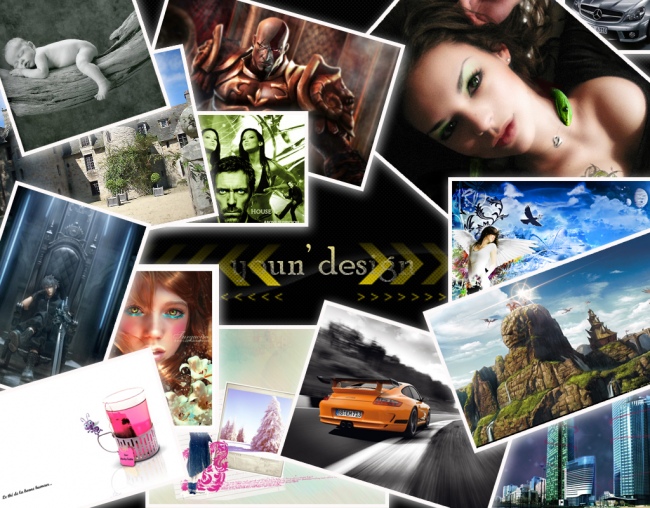
Ca va vite non ? Vous savez créer des photos très facilement maintenant !
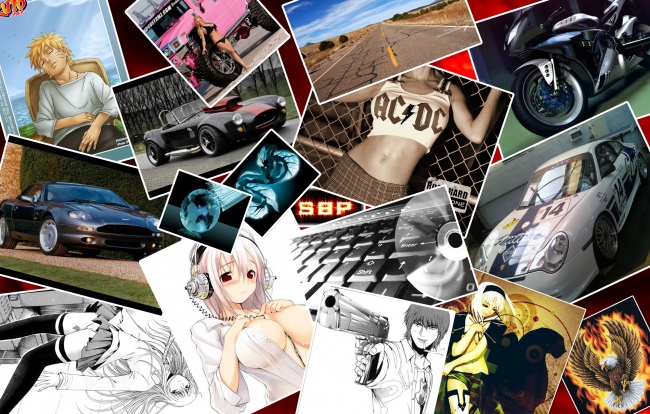
Bazar ou bien rangé ?
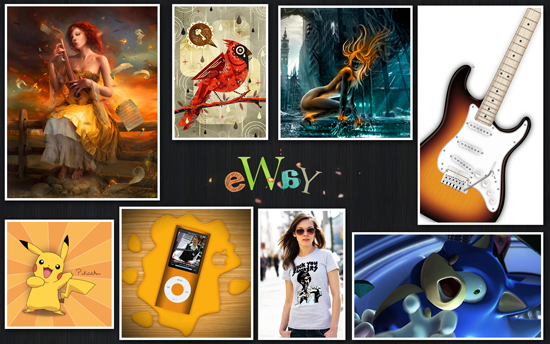
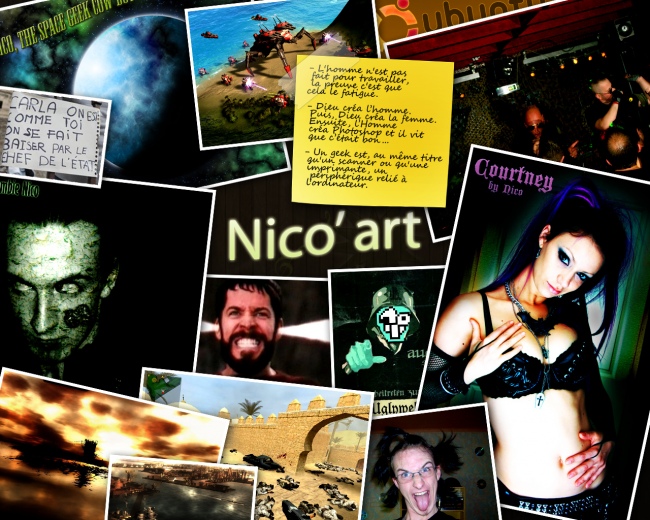
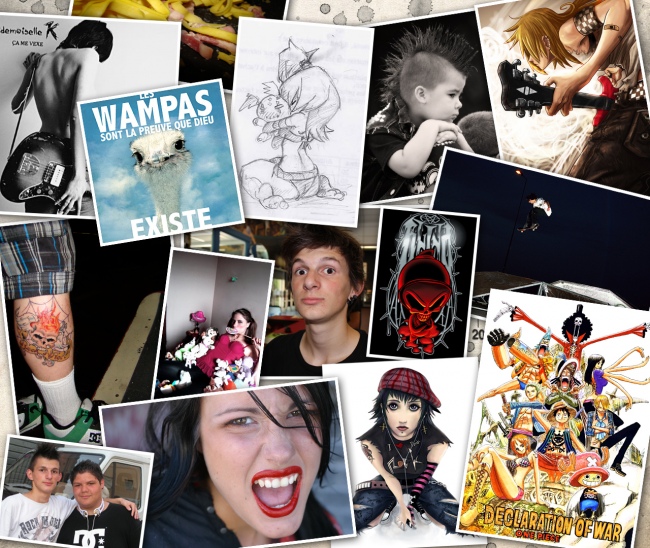
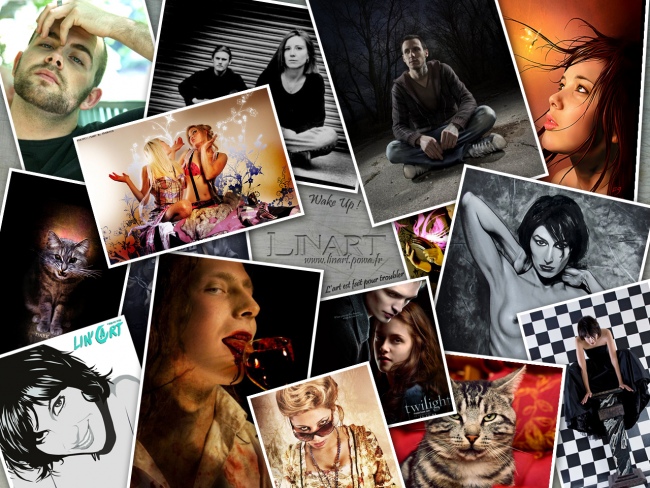
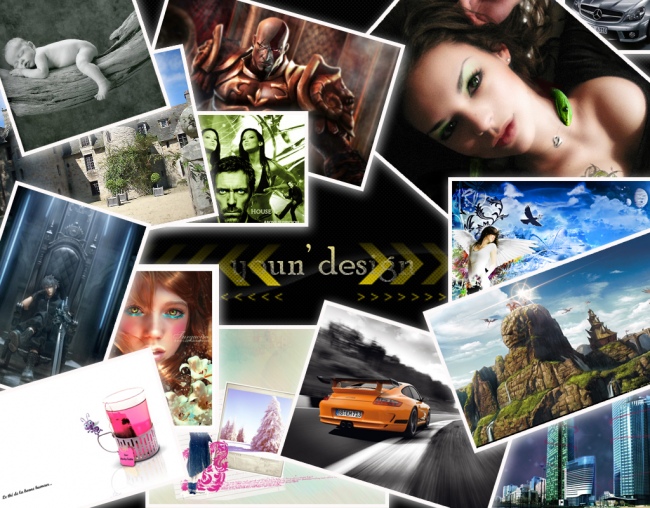
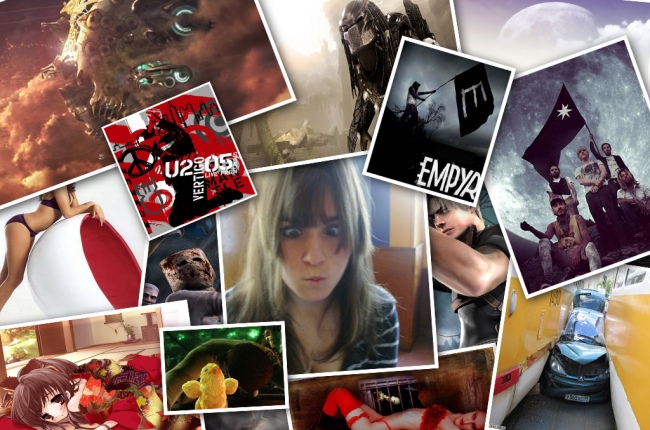
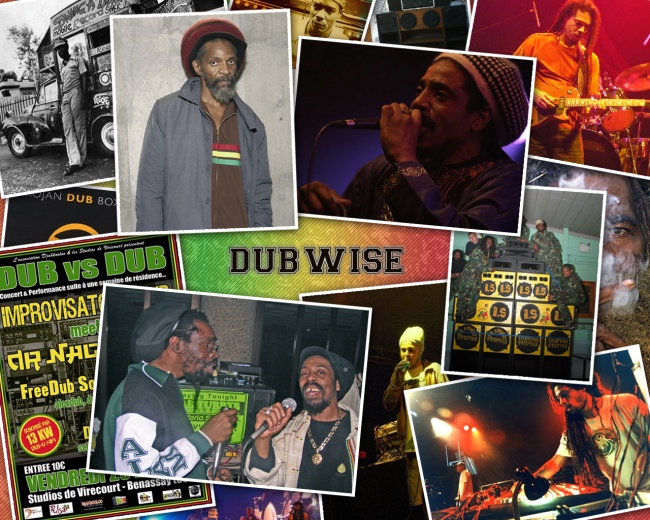
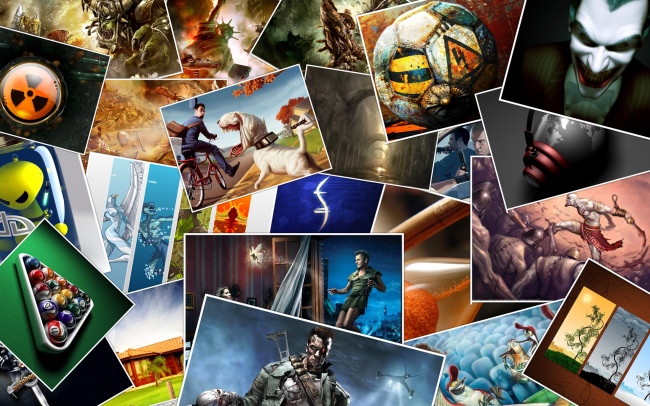
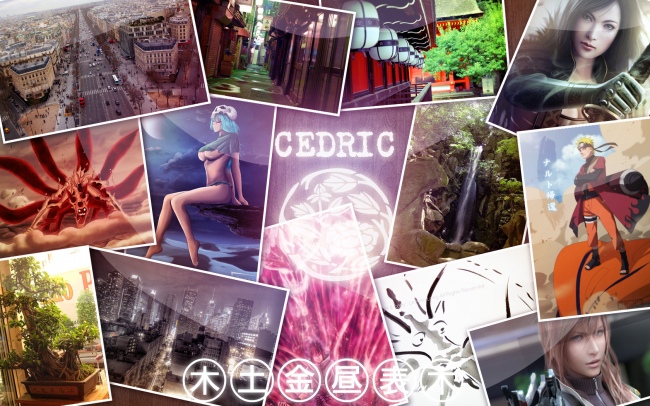
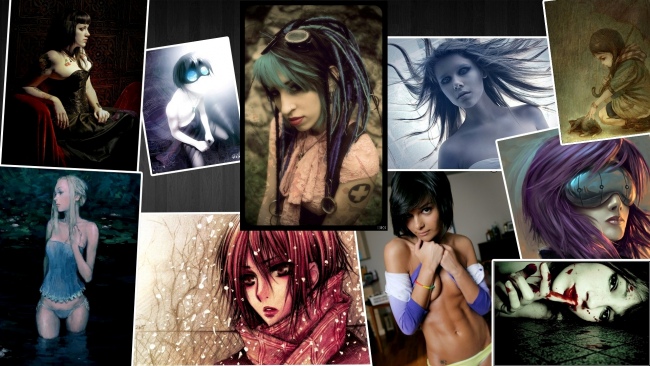
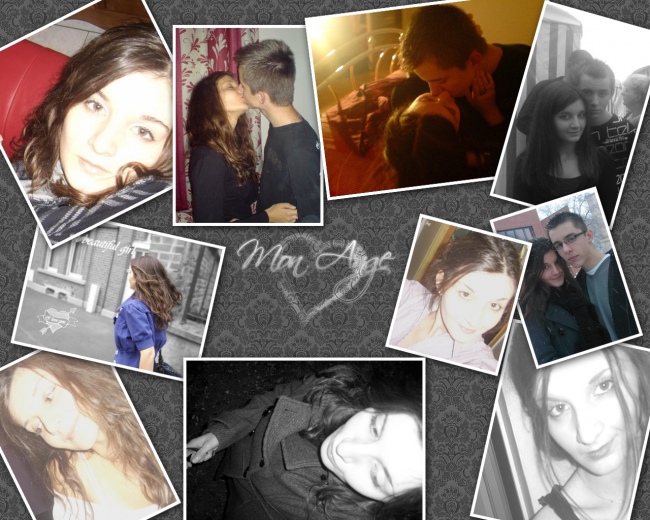
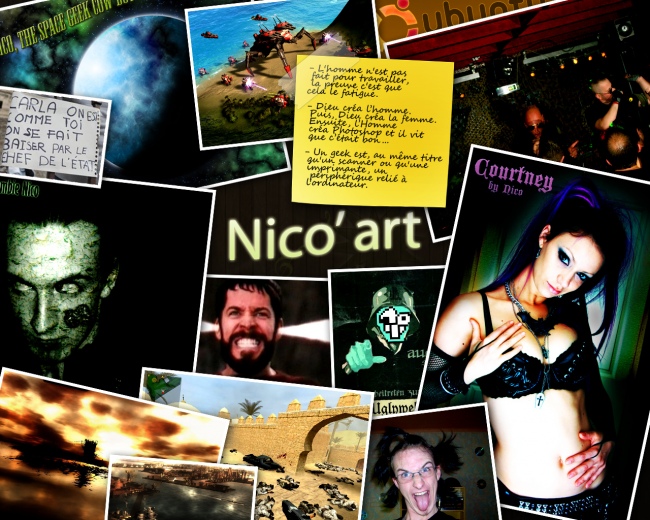
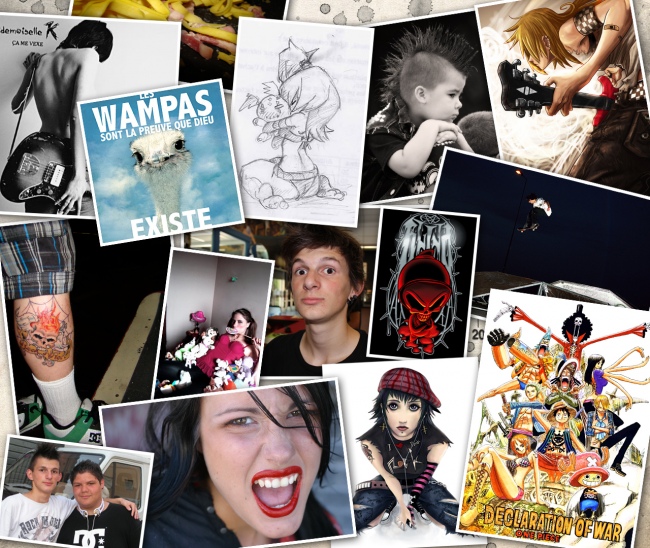
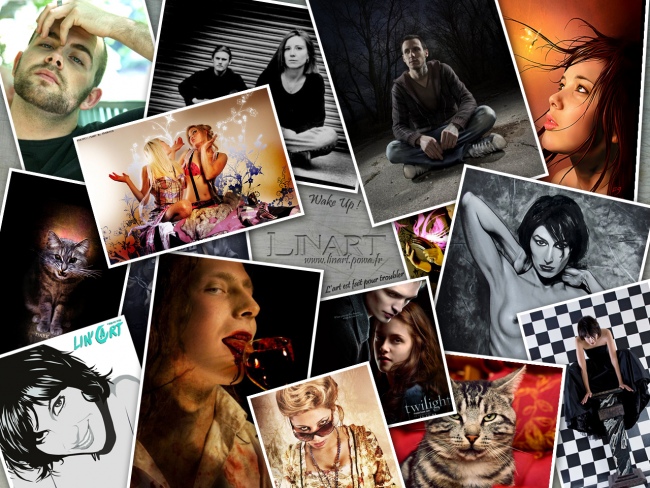
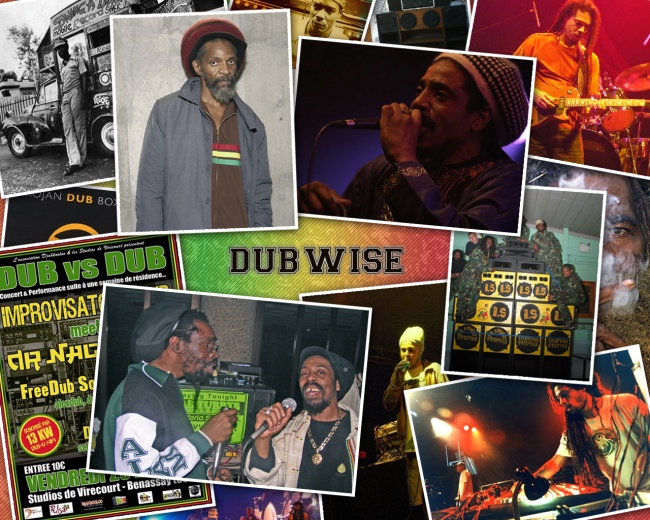
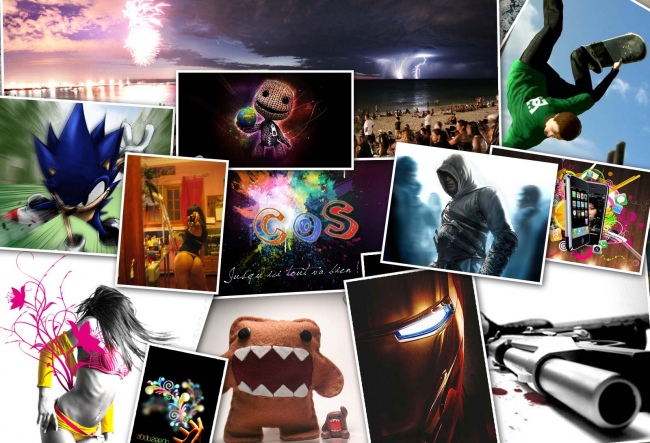
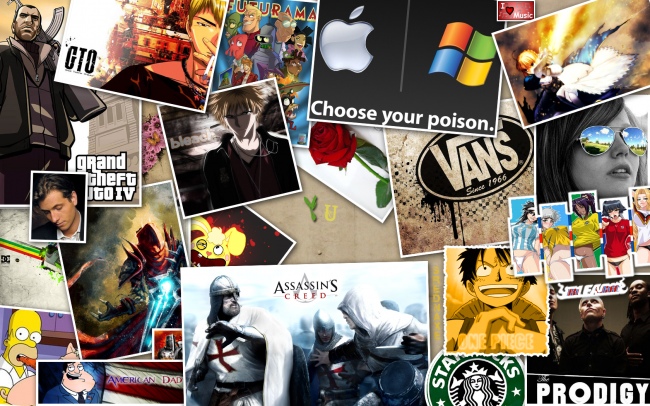
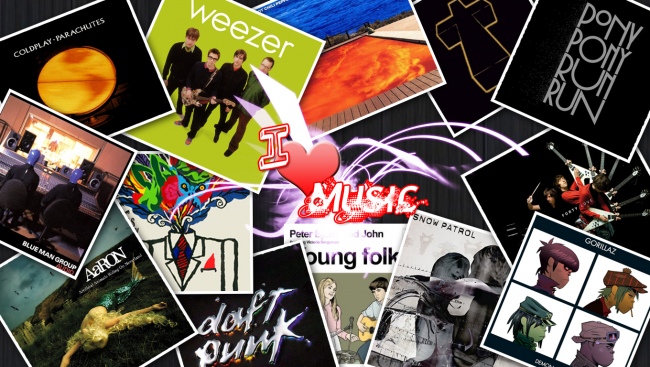
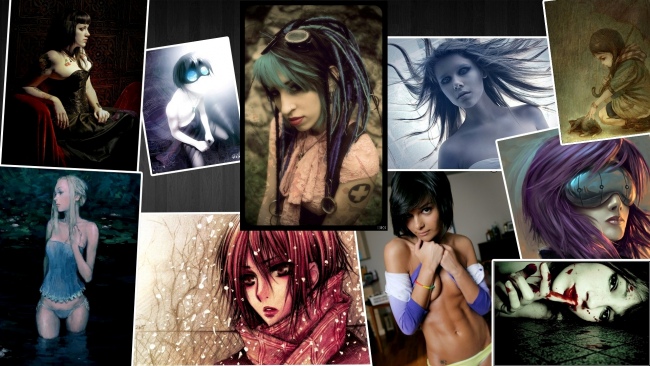
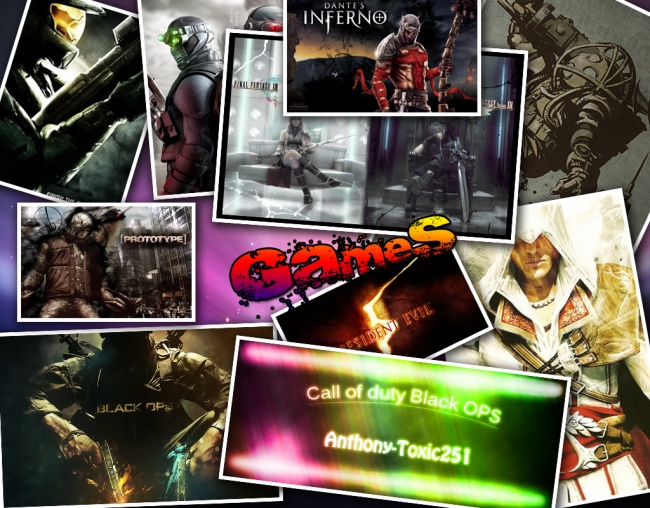
Maintenant que vous avez la méthode, vous pouvez ajouter autant d'images que vous voulez ! Cherchez par rapport à vos passions, aux groupes que vous écoutez, aux séries que vous suivez, à des créations qui vous plaisent ...
Ensuite, vous avez le choix :
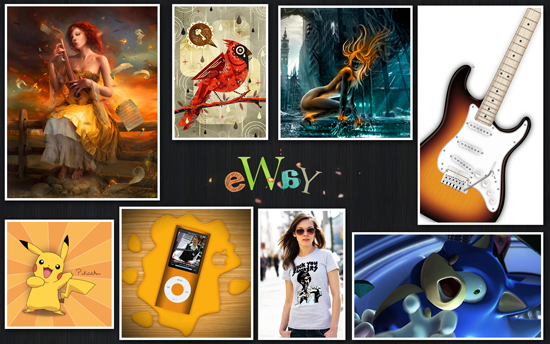
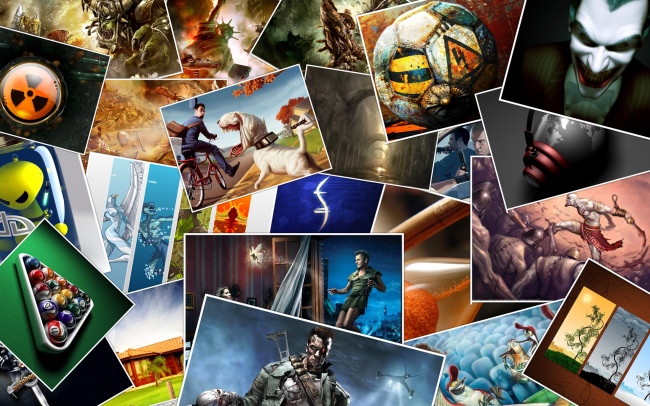
Soit vous gardez tout ordonné comme dans une exposition (tout est droit, aucune photo ne déborde sur une autre).

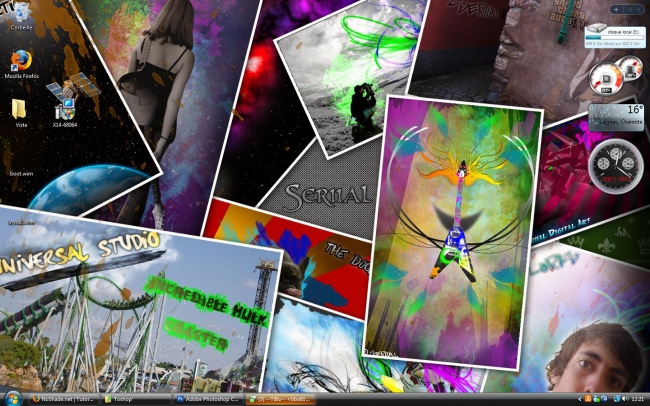
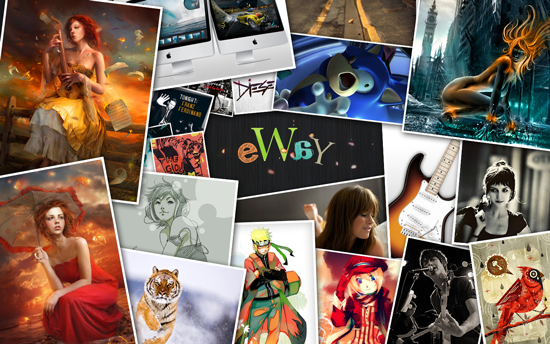
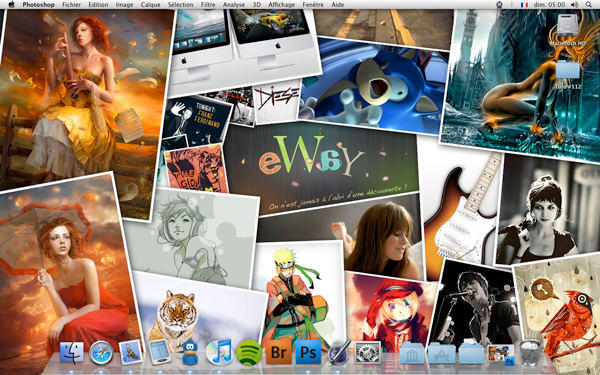
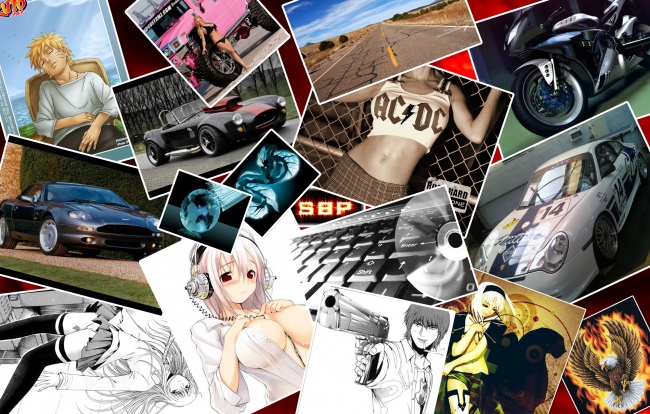
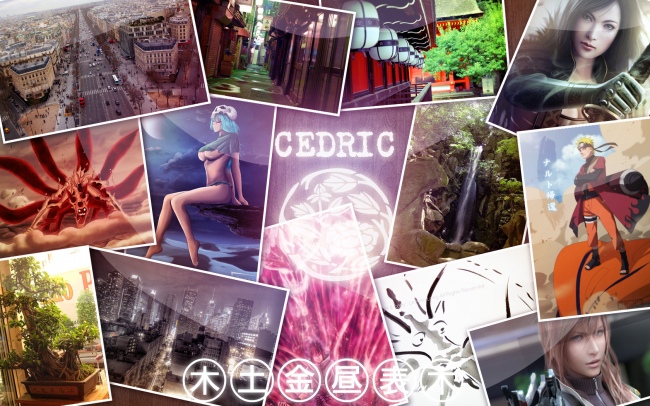
Soit vous mettez le bazar sur votre fond d'écran en mettant plein d'image dans toutes les sens (petite astuce : servez-vous de la transformation manuelle (
Ctrl+
T ou
Cmd+
T) pour faire une rotation de votre photo).

N'hésitez pas à changer un peu vos réglages du contour pour adapter celui-ci à votre image. De même, vous pouvez ajouter vos petites touches personnelles, on ne vous grondera pas pour ça, au contraire :D
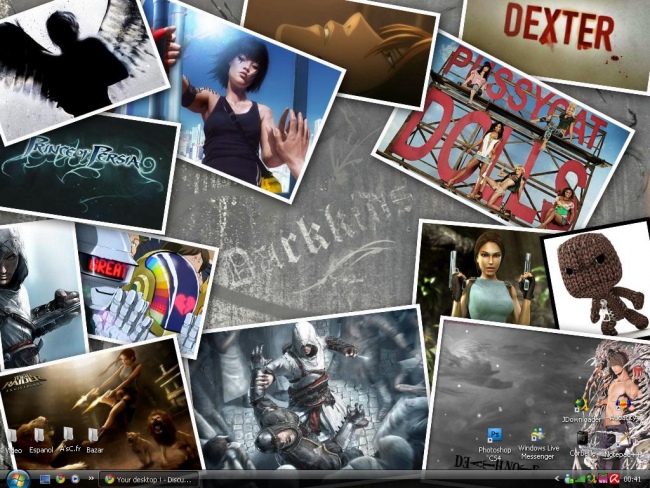
-
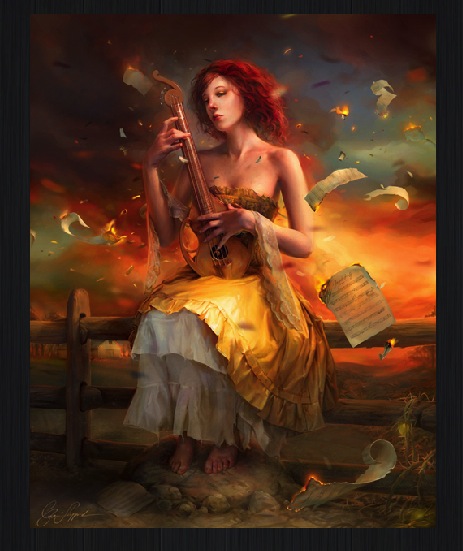
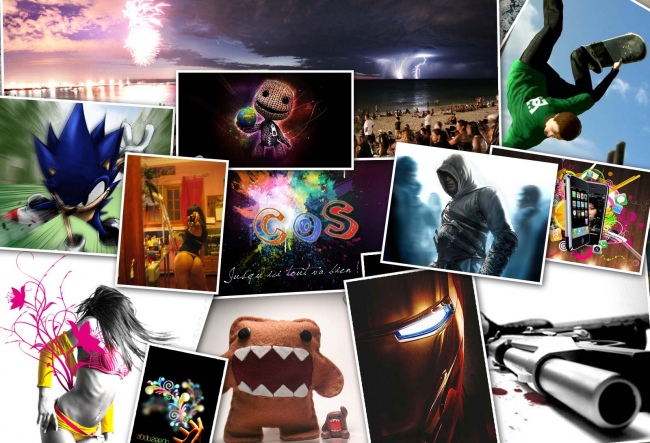
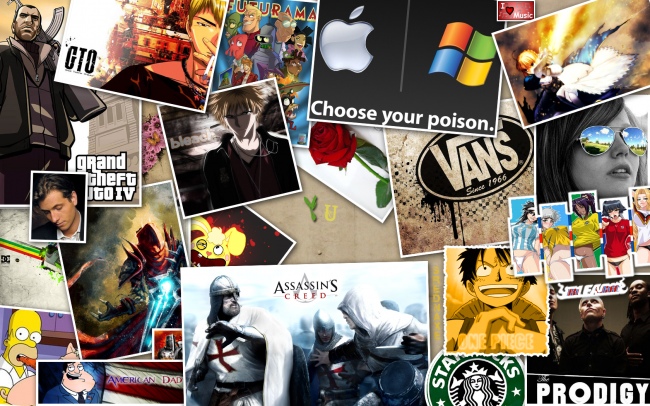
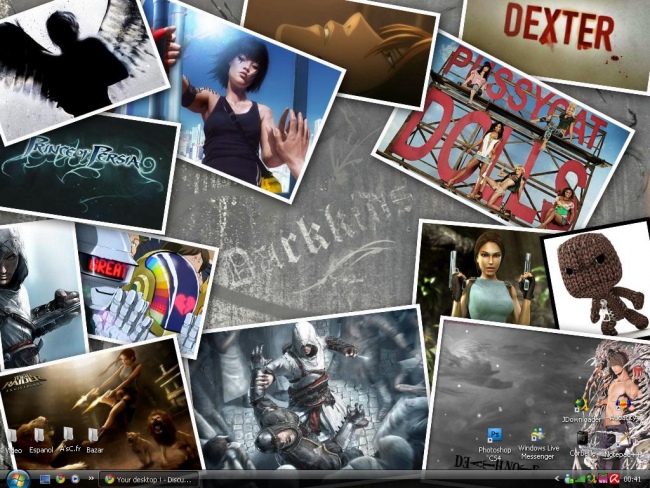
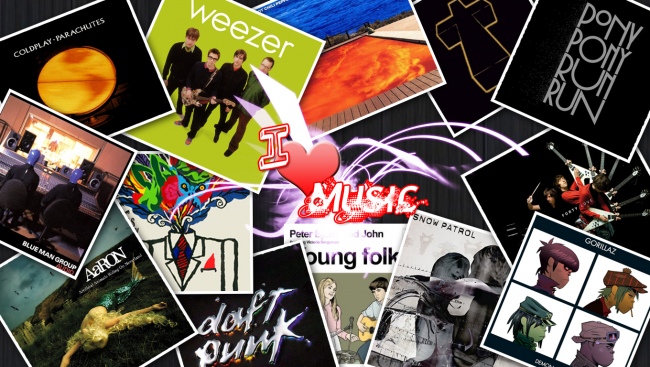
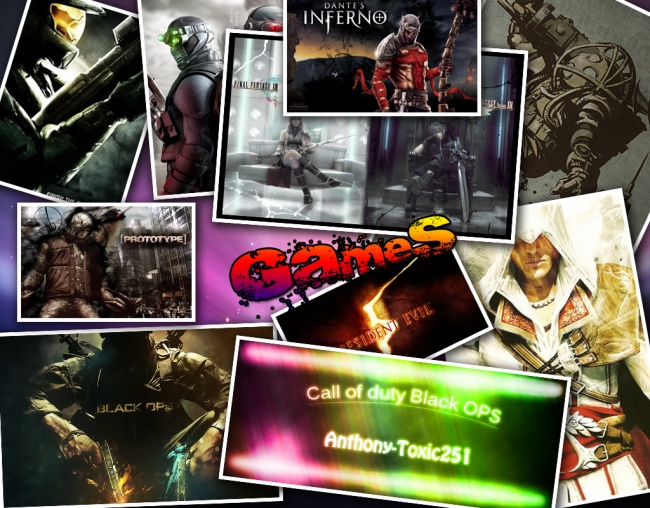
Voir le résultat final

Le 22/05/2009 par eWay
Partager ce tutoriel : 












Commentaires :
UsKd a écrit :
Magnifique tuto, je vais m'y essayer tout de suite :)
Merci, eWay !
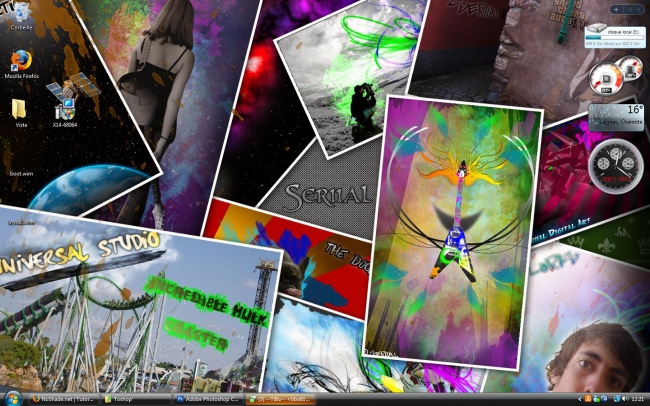
Seriial a écrit :
Ca fesait un moment que je voulais m'en faire un dans ce genre et tu m'en a donner le pouvoir merci E Way !! Ce tuto est formidable donc je fait partager le mien alors :D

DJS. a écrit :
Woooh c'est magnifique eWay, franchement chapeau !
Moi je me fais des fond plus sobre, mais y'a de l'idée et c'est de très bonne qualité !
eWay a écrit :
@UsKd & @DJS : Merci beaucoup, ça faut plaisir que ça vous plaise :D
@Seriial : Super résultat, toi tu as mis tes propres créations, c'est fun :]
Sachez qu'on peut aussi ne mettre que quelques images images ;) Vous avez les bases, vous avez toutes les cartes pour réussir votre propre fond d'écran qui VOUS correspond :D
Leyo a écrit :
Super rendu Eway ! Voila ce que j'ai fait en peu de temps. Je vais tenter de l'ameliorer histoire de gagner en clareté car la c'est un peu trop fouilli à mon gout.

eWay a écrit :
@Leyo : C'est plutôt sympa comme ça :] Un grand bravo pour la photo d'Ace Ventura (Jim Carrey) en tut, c'est du grand art ça :D
Lulu a écrit :
Génial, j'ai enfin un fond d'écran qui me plait et qui me correspond.
A amméliorer encore un peu mais bon...
Parcontre dommage de ne pas avoir détailler la création du logo parce que je trouve pas de brush qui s'en rapproche sur le net et la police et tout me plais vachement...
Je vais chercher encore ^^
Merci encore

Leyo a écrit :
Un autre, pour m'amuser. J'aime vraiment le procédé. Rapide et tellement efficace !

Lulu a écrit :
deuxieme essai, je suis vraiment contente ^^
Merci encore pour le tuto

DJS. a écrit :
J'ai pas résisté, j'ai désormais le bonheur à portée de yeux =D

eWay a écrit :
Bravo à tous, c'est super intéressant de voir vos passions : cinéma, musique, amour ... Good job everyone, continuez comme ça ça fait plaisir à voir ^^
Kayseur a écrit :
Joli tuto , très simple mais fallait y penser =)

Toineb a écrit :
Super classe ! Merci.

Saw-Nico a écrit :
J'adore ce tuto, ça me donnerai presque envie de m'acheter un écran wide ^^

Maku a écrit :
Hé hé miouw merci pour ce tuto

Morgan021 a écrit :
Merci pour ce tuto très pratique ! Dommage que ça soit tant pixellisé, jvois pas comment arranger ça :(

Linart a écrit :
Superbe tuto ;) Merci

DJS. a écrit :
Pour la pixelisation : Il faut appliquer les options de fusions APRES avoir recadré l'image ;)
foreveryoung40 a écrit :
Super tuto encore une fois, merci eWay ! Au moins c'est un fond d'écran qu'on est obligé d'apprécier !

ZAKARIA a écrit :
nice tuto thank u eWay

4lexis a écrit :
C'est la premiére fois depuis longtemps que je retouche a photoshop. Sa fait du bien je peut le dire. Le résultat de votre tuto est excellent pour tout le monde. Je trouve que chaque fond ecran est beau et unique en son genre. Bravo
J'ai fait le mien rapidement donc pas trés bien ... Enfin trop rangé a mon gout.

youn' a écrit :
sympa le tuto merci ;)

Kronos85 a écrit :
Tuto exceptionnel ! tant pour sa qualité que pour le rendu, chapeau bas :)
Une petite question tout de même :
N'y a-t-il pas un moyen d'importer directement plusieurs images dans le .psd sur lequel on travaille ?
Parce que c'est fatigant de devoir ouvrir tout séparément et de faire glisser chaque image dans le psd !
(j'espère m'être fait comprendre ^^)

DJS. a écrit :
@Kronos85 : Je me suis retrouvé dans le même soucis que toi, et je dois avouer que, bien que pas très long, c'est lassant x)
Sinon j'aime bien tout les résultats, chapeau !
animavlad a écrit :
voila le mien
merci pour le tuto
je vais m'éclater a en faire d'autre comme ça , la classe !!!
merciiii ...

DJS. a écrit :
Le résultat de Zakaria, au niveau de la typo est tout simplement sublime, l'alliance de deux tutos est tout simplement magnifique (Ouai j'ai reconnu le tuto pour la typo =D)
Matthieu a écrit :
Super tuto merci beaucoup pour l'idée, c'est génial.

Nune a écrit :
Hum tuto simple et efficace, moi qui suis sans cesse à la recherche d'inspiration pour mon fond, ça tombe à pic, merci !

Kronos85 a écrit :
@DJS & @Morgan021 : La pixellisation se produit de toute façon lorsque les calques sont fusionnées en enregistrant l'image :/
En tout cas c'est ce qui semble s'être passé pour moi, c'est pixellisé alors que j'ai bien pris soin d'appliquer le style du cadre après redimensionnement.
sacha a écrit :
c'est un tuto gigantesque merci mec

WoLF_Tn a écrit :
Génial ton Tuto chapeau man =D, voila mon image XD

MouMouh47 a écrit :
Vraiment Je suis ébloui de ce resultat !!!
ZAKARIA tu peut me dire comment ta fais ton effet de texte ? SVP c'est coool ce truc merci khouya
weazy a écrit :
BRAVO

Jybet a écrit :
Merci beaucoup, me voilà avec un super fond d'écran :P

DJS. a écrit :
@Kronos95 : Ne fusionnes pas les calques =)
@Moumouh47 : Cherches bien partout, fais ta fouine, seek les partenaires de Noshade et tu trouveras ;)
olivier1209 a écrit :
super bien expliqué , merci :)

Kronos85 a écrit :
@DJS => Je ne les fusionne pas moi même mais il faut bien que PS les fusionne pour créer le .jpg !
@olivier1209 => C'est qui la charmante demoiselle à côté de Barney sur ton fond :) ?
MissCharleston a écrit :
Ce tuto est vraiment sympa, surtout que moi qui aie toujours essayé de créer de temps à autre des wallpapers, je n'aie pas toujours trouvé de bonnes idées. Ici, on peut mixer un peu tout les effets, et puis adapter son style comme on veut.

LilyDreamsOn a écrit :
Petite précision, étant donné que mon pseudo d'écrit et mon pseudo sur la créa sont différents, vous en faites pas c'est la même personne xD On sait jamais ^^
mwadu08 a écrit :
un grand merci a toi

M4T a écrit :
NICKEL !! tuto génial et très bien fait !!!
merci

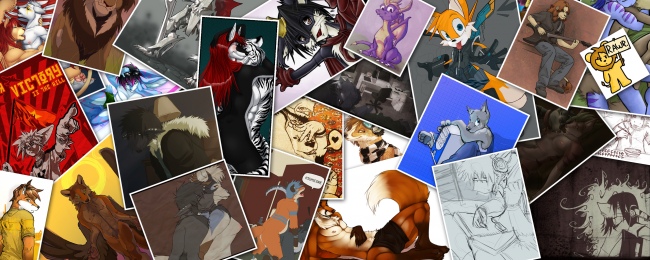
Fanamy a écrit :
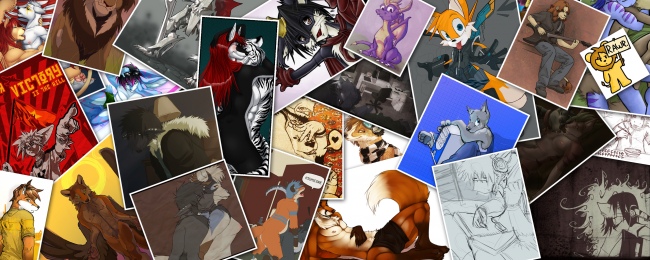
Best Tuto Ever! <3
Donc je poste mon Wall, 2560*1024, ATTENTION, CERTAINES IMAGES POURRAIENT CHOQUER LA SENSIBILITE DE CERTAINS! (...Désolé, j'ai toujours rêvé de dire ça xD)
"Furry Life Style"
Lien complet :
http://img5.hostingpics.net/pics/92409Furry_Life_Style.png

Epoc a écrit :
Excellent tuto ! Je met ce site en favoris ;)

Capucine a écrit :
vraiment, super tuto !
J'adore, voilà un résultat que j'ai fait :

Lueur a écrit :
voili voilo j'espere que ça rend bien ^^

athena66 a écrit :
voilà pour moi ,sur mon manga préféré, merci pour ce tutoriel!

athena66 a écrit :
un deuxiéme sur inuyasha

Aitho a écrit :
Excellent tuto
Merci Beaucoup!!!

Fah78 a écrit :
Bon tutoriel !

Taraddict a écrit :
Super tuto merci vraiment bravo !
j'en ai fait un pour une copine sur desperate housewives... je sais pas si c'est bien par contre ! ^^

Cos a écrit :
Très bon tuto !

Dark-Manix a écrit :
C'est super sympa e pas trop compliqué c'est génial pour débuter ^^

Yu a écrit :
Merci pour le tuto' :P
Moi qui reprend toshop', le pied de pouvoir faire ça ;P

Idrissial a écrit :
Désolé, j'ai piqué le fond x)

Robi a écrit :
Merci pour ce tuto!!
Voilà ma compo

Gaetan29 a écrit :
Cooooooooooooooool!;) Merci, vraiment simpa comme truc!

Atdhe a écrit :
SUPER site !

CHRISTOPHER a écrit :
Merci pour le tuto :)

Skedi a écrit :
Salut, merci beaucoup pour ce super tuto ! =) Pour faire ce tuto j'ai prit comme thème le lapin crétin

graphunter_ a écrit :
c'est tout bonnement génial =DD merci !

Darkkids a écrit :
Super Tuto, et super site en passant !
Mon Wall :

YuN a écrit :
Tuto impecablement réussi et clair pour un résultat époustouflant!
Voici le mien au passage :)

Margaux a écrit :
J'avoue qu'il est sympa à faire et la touche perso rend le fond d'écran encore plus beau

boeing60 a écrit :
merci pour le tuto je l'ais fait vite fait

Le Ménestrel a écrit :
Excellent Tuto... Qui donne satisfaction à coup sur! =)
Thanks!

tivolien a écrit :
Merci, Merci, Merci
grace à ce tuto, j'ai fait plaisir à une amie, qui elle même a fait plaisir à sa meilleure amie

tivolien a écrit :
Je me suis dis que je devais faire un autre éssai...
J'en ai donc refais un sur le thème du film L'AGE DE GLACE 3

mélina a écrit :
fo alle s koi pr faire le novo doc? ji arive pa aider moi repz svpppp
Juliiette a écrit :
Waouh ! Merci pour ce super tutoriel !
Voilà mon résultat =)

celinn a écrit :
Super tuto et super site! Merci

airbus60 a écrit :
MERCI POUR CE TUTO
airbus60 a écrit :
MERCI POUR CE TUTO

moon a écrit :
Super tuto ! merci beaucoup =)
Voilà mon petit mien, que j'ai mis en fond d'écran, bien sur :)

Glad689 a écrit :
Merci pour ce tuto super et voici le mien xD

vinvin3 a écrit :
adieu!
c'est vraiment un super tuto, claire et qui convient au débutant (comme moi ^^) avec tout super détaillé... bref mais j'ai quand meme un probleme j'ai Photoshop Element 6 et je n'arrive pas a faire les cadres alor je me suis débrouillé autrement. mais j'aimerai quand meme savoir si on peux faire des cadres comme sur le tuto parce que la, c pas génial...
merci a+

Flad a écrit :
Très bon tuto bravo !

BakaCho a écrit :
Voila cher moi ;)

Ultra-cop84 a écrit :
franchement énorme ce tuto.... Merci !
Que pensez vous du mien? =D

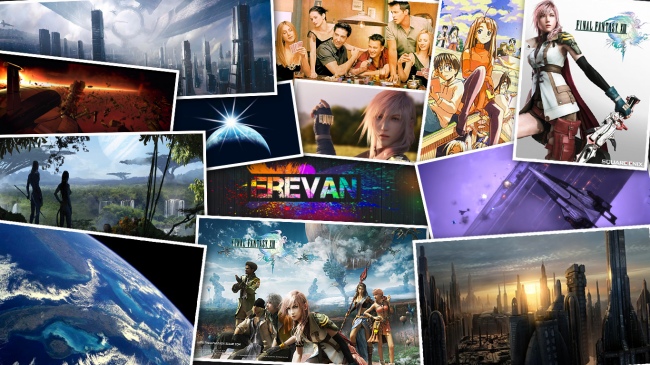
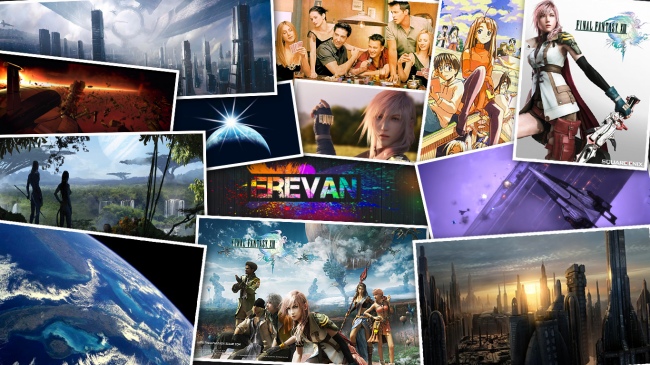
Erevan a écrit :
Encore merci pour ce tuto, j'ai plusieurs fond d'écran à mon actif maintenant ! Et super facile à refaire !

Lord milk a écrit :
Ça c'est un tutoriel qui assure, facile et tellement beau...

kidacker a écrit :
magnifique tuto merci beaucoup

caramia a écrit :
thanks a lot!!!

Idrissial a écrit :
En combinant 2 de tes magnignifiques tutos

Suchada a écrit :
Merci pour ce tuto génial !
Je l'ai passé a de nombreuses amies qui l'ont elles aussi trouvé superbe et bien expliqué.
Voici le mien ^^, avec quelques objets en plus.

casino a écrit :
Toujours l'amour instructions dokdadni. Tout comme vous.

tony a écrit :
Tuto génial merci beaucoup tres simple d'utilisation.

Warrior-974 a écrit :
BIG THANKS A NOSHAD!!!!!!!!!

Thumbers a écrit :
Tuto Pas vraiment Précis, où du moins je m'y retrouve pas du tout..quel version de photoshop doit-on utiliser ?
schleck a écrit :
super tuto trop cool
voilà e un :p :) ^^

cedric86 a écrit :
Voila mon image mais je débute juste sur Photoshop donc bon c'est pas du top niveau ><

ZEAMERICAN a écrit :
je cherche un fond d'écran en bois gris et lisse.

stylish a écrit :
trop classe le tuto .

kawainad a écrit :
Je suis une debutante pure!!C'est pas grand chose mais je tenais à partager

Sp4Ze a écrit :
simple mais efficace ^^,

Bouweb a écrit :
tes très génial eway nous montré comment on peu personnalisé nos images de fond
Bouweb a écrit :
merci car j'ai des images très nettes maintenant
Bouweb a écrit :
ça fais un bon moment quand du mal a le faire ton tuto est impeccable.
Bix-cii a écrit :
J'aime beaucoup ce tuto, il est claire et agréable à lire :)
Fresh-Creations a écrit :
Merci pour ce tuto. C'est la 1ère fois que je teste Toshop et je me suis éclaté à le faire. Merci !

floflo380 a écrit :
Pourrais tu s'il te plait m'envoyer la photo de la demoiselle en noir et blanc,bien sûr sauf ci s'est une photo personnel, car je la trouve très jolie (pour mettre dans un fond d'écran, hein n'allez pas croire que je suis un pervers!). Si tu es d'accord, envoie moi la photo à cette adresse: photojoliedemoiselle@hotmail.fr (créer pour l'occasion: trop peur de spamer pour donner ma vrai adresse) Merci d'avance.
woman-ity a écrit :
Magique comme tuto! Très simple et un rendu plutôt très bon!
Félicitations!

Adobe, Photoshop, Créer, Fond d'écran, wallpaper, desktop, goûts, musique, art, personnalisé, personnalisation
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)