Accueil » Tutoriaux » Illustrator » Créer une boule de billard en effet Aqua
Créer une boule de billard en effet Aqua
L'effet Aqua, on en parle on en parle... souvent sur Photoshop...
Mais il n'est pas à négliger que cet effet des plus classes est également réalisable sous Illustrator, c'est ce que nous allons voir de suite! :)
 Créez un nouveau document en couleurs RVB (en CMJN l'effet ne se fait pas aussi facilement), d'une taille A4 pour que nous gardions les mêmes proportions, puis tracez un rond, sans contour et avec un dégradé radial comme ceci de façon à créer un effet de brillance sur la boule.
Créez un nouveau document en couleurs RVB (en CMJN l'effet ne se fait pas aussi facilement), d'une taille A4 pour que nous gardions les mêmes proportions, puis tracez un rond, sans contour et avec un dégradé radial comme ceci de façon à créer un effet de brillance sur la boule.
Dupliquez votre forme, remplissez la de blanc sans contour et appliquez une lueur interne (Menu Effet > Spécial > Lueur interne)
Mode : Normal
Couleur : Noir
Opacité : 60%
Atténuation : 1,6 cm
> Contour
Validez et passez cette forme en mode "Produit" dans la fenêtre de transparence.
Réduisez encore l'opacité de cette forme à 80%.
Dupliquez cette forme, supprimez son effet de lueur via la palette "Aspect" en glissant la ligne "Lueur interne" sur la petite poubelle de la palette. Faite en de même pour la ligne "Opacité: 80% Produit".
Votre forme est alors toute blanche.
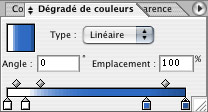
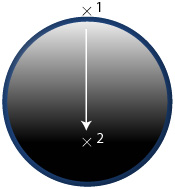
 Réduisez la en taille d'environ un millimètre et appliquez lui un dégradé du noir au blanc en linéaire. Pour appliquer le dégradé, partez comme sur ce dessin du point 1 pour relâcher le clic au point 2 (pensez à garder la touche Shift appuyée pour rester à un angle de 90°) >
Réduisez la en taille d'environ un millimètre et appliquez lui un dégradé du noir au blanc en linéaire. Pour appliquer le dégradé, partez comme sur ce dessin du point 1 pour relâcher le clic au point 2 (pensez à garder la touche Shift appuyée pour rester à un angle de 90°) >Passez ensuite cette forme en mode "Superposition" et baissez son opacité à 60%.
La boule est crée, il ne nous reste plus qu'à créer la bande blanche avec le chiffre dedans.
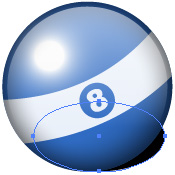
 Tracez un trait comme sur le modèle ci contre, appliquez lui un contour de 80 pixels en blanc.
Tracez un trait comme sur le modèle ci contre, appliquez lui un contour de 80 pixels en blanc.Décomposez le contour du trait (Menu Objet > Décomposer > Cochez seulement "contour" > Validez) , faites un clic droit sur la forme puis "Dissocier".
Tracez un petit rond pour accueillir notre chiffre au milieu de la boule.
Sélectionnez ce cercle et le trait qui a été décomposé, puis appliquez un filtre pathfinder Soustraction" et enfin cliquez sur "Décomposer".
Baissez en également son opacité à 90%.
Dupliquez ensuite la forme bleue (en bas dans votre palette des calques), vous avez alors deux formes bleues. Glissez le trait blanc que vous venez de créer entre ces deux formes bleues. Sélectionnez la forme bleue du haut et le trait depuis la palette des calques, puis faites un clic droit sur votre image > créer un masque d'écrêtage.
Le trait blanc s'incruste alors parfaitement dans la boule bleue.
Il ne vous reste ensuite plus qu'à écrire le chiffre. Pour cela une police Arial Black en taille 60 points est assez crédible. Faites un clic droit sur le chiffre puis faites "Vectoriser", un autre clic droit puis "Dissocier".
Placez ce chiffre au milieu de l'espace que nous lui avons crée et tournez le de façon logique par rapport à la boule. Baissez aussi son opacité à 90%.
 Créez une forme simple, remplie de noir sans contour que vous placerez tout en bas dans votre palette des calques. Vous obtenez ceci:
Créez une forme simple, remplie de noir sans contour que vous placerez tout en bas dans votre palette des calques. Vous obtenez ceci:Appliquez à cette forme un flou gaussien (Menu Effet > Atténuation > Flou gaussien) Entrez une valeur de 30 pixels puis validez.
Voilà c'est fini! :)
Le 29/03/2006 par Legibe
Partager ce tutoriel : 












Commentaires :
Les commentaires sont désormais fermés
Si vous avez remarqué une erreur (une faute ou tout autre type de problème que nous puissions corriger), n'hésitez pas à nous écrire!
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
Soyez aussi précis que possible et n'oubliez pas de nous indiquer le tutoriel dans lequel l'erreur se trouve. Merci!! :)
